Olivier Larose
Olivier Larose
Independent Front End
Currently Building @N1
Based in Montreal
Folio2025
Project
Category
Client
Year
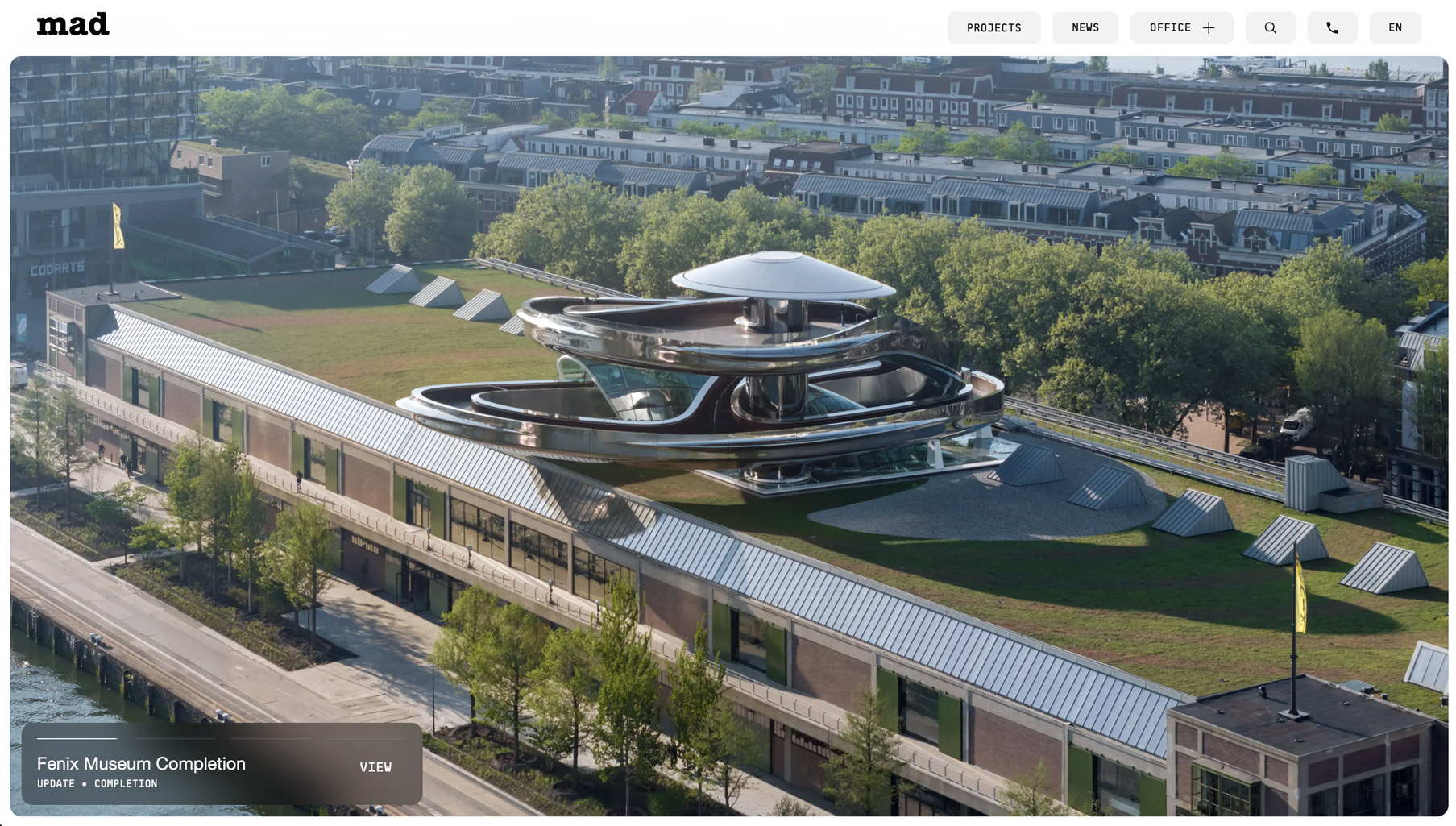
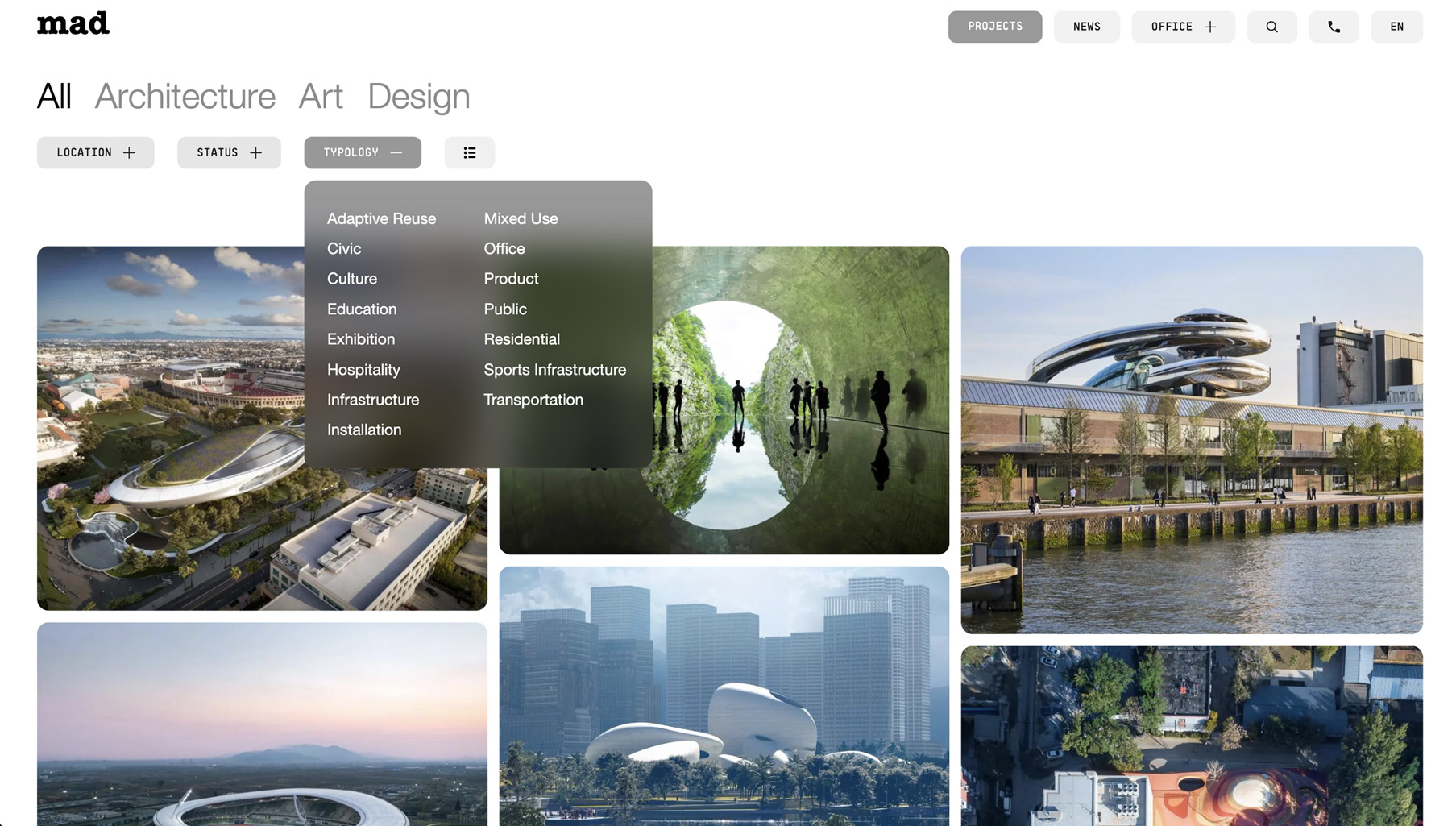
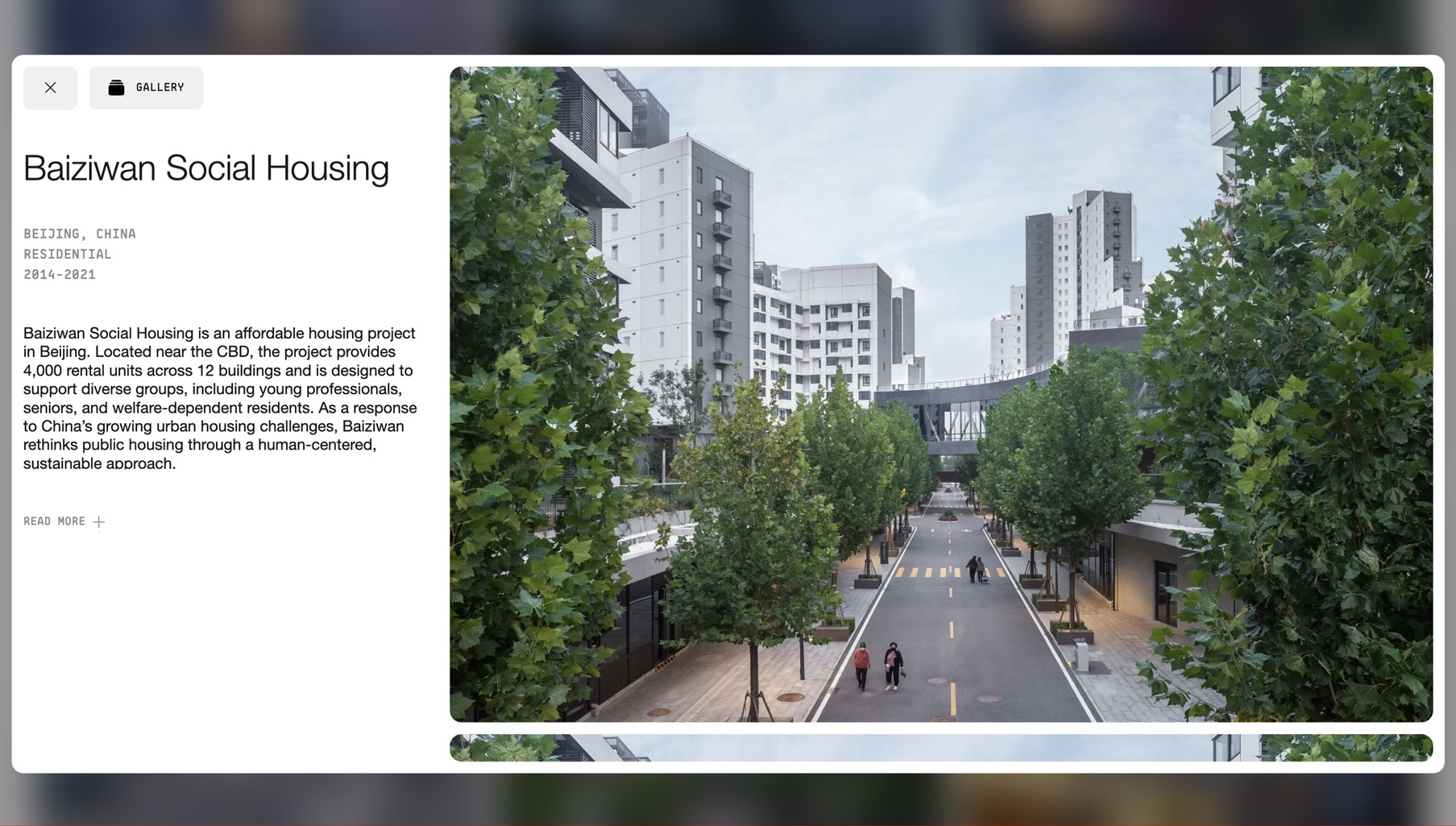
MAD's Portfolio
Development
Mirror Progress
2025
Developed a bilingual website (English and Chinese) for MAD Architects, a renowned Chinese architecture firm known for its futuristic and organic designs. As part of agency Mirror Progress, delivered full-stack development to create a seamless, modern experience that showcases the studio’s international portfolio while ensuring accessibility across languages and regions.



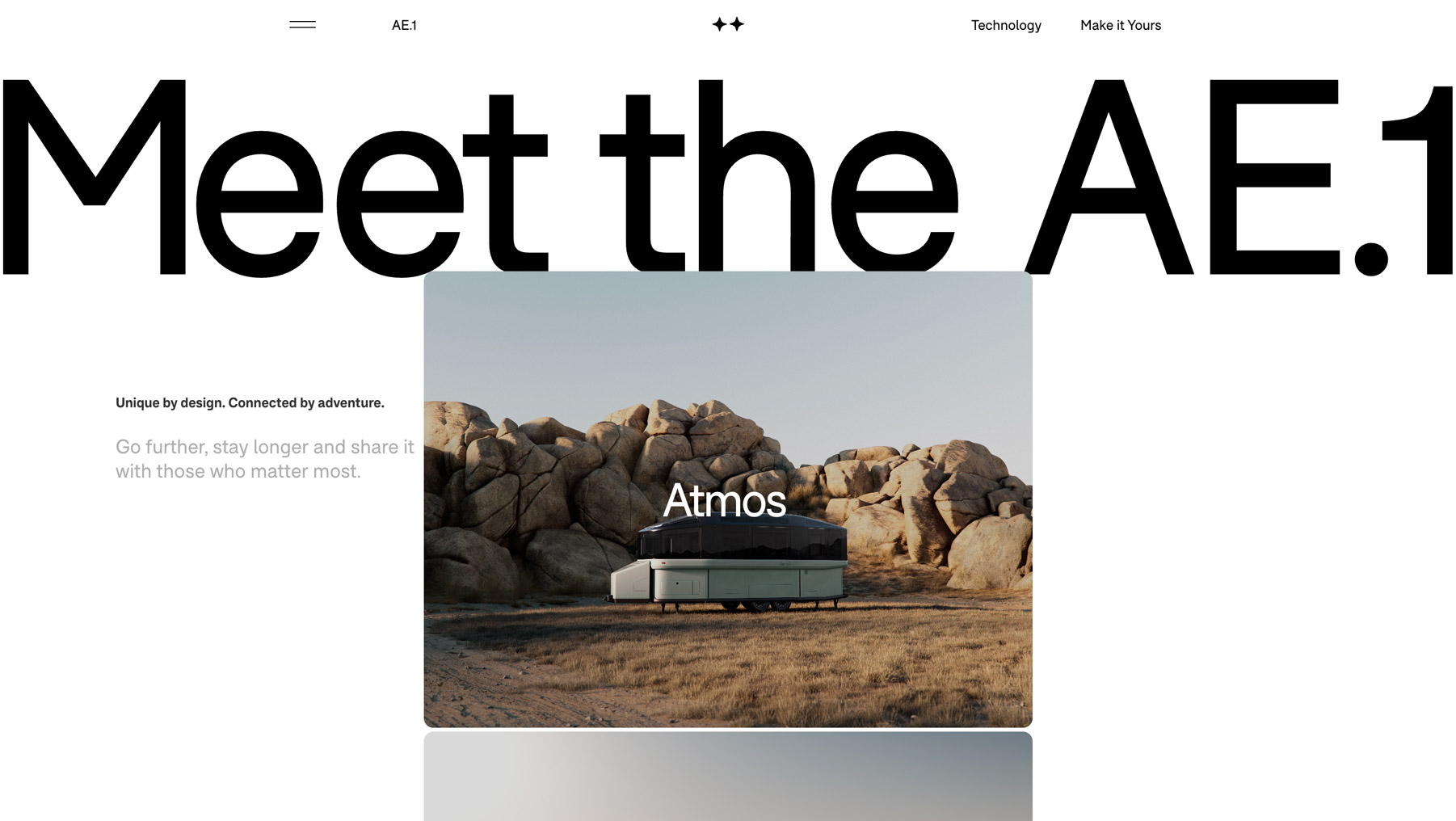
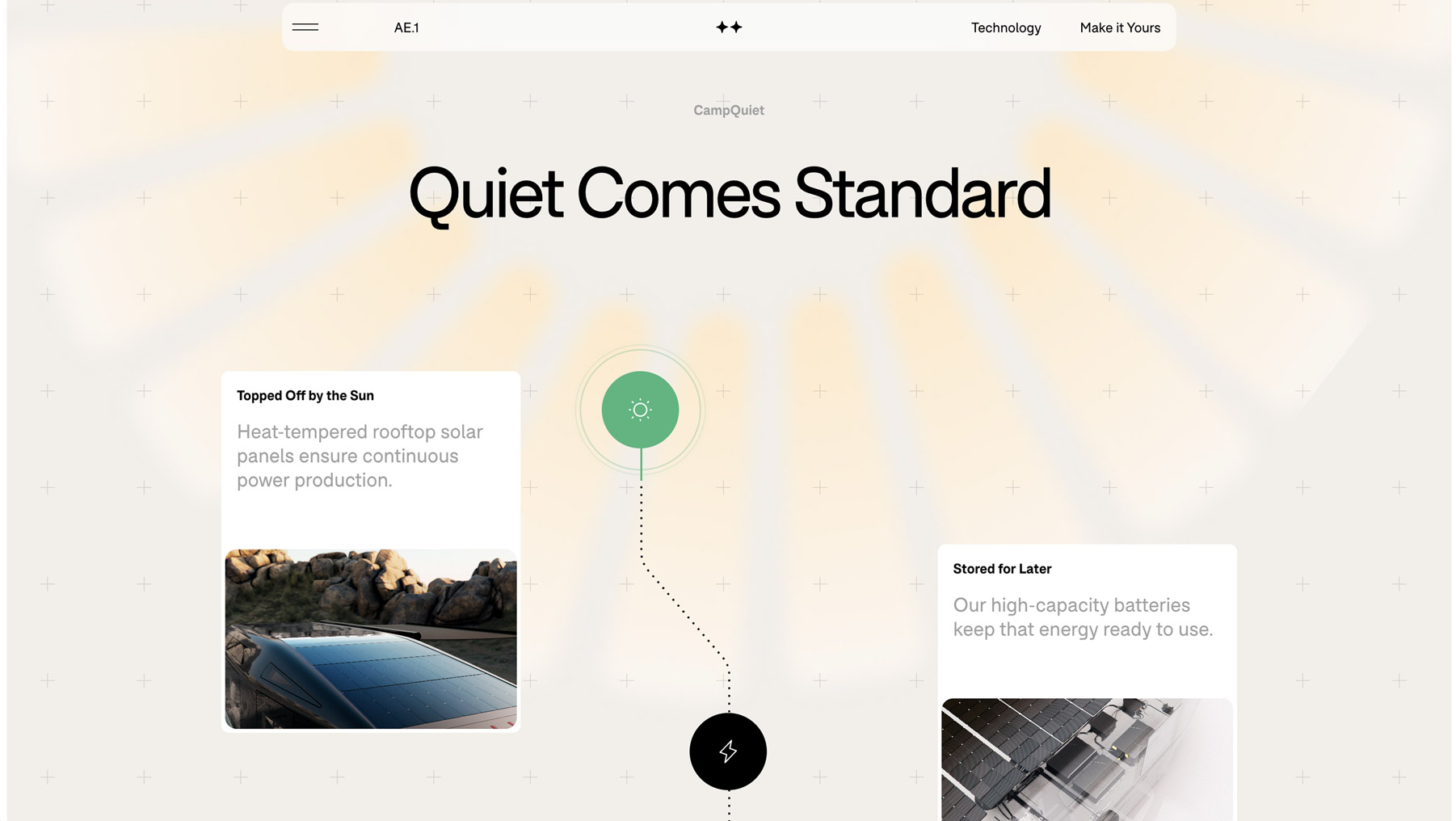
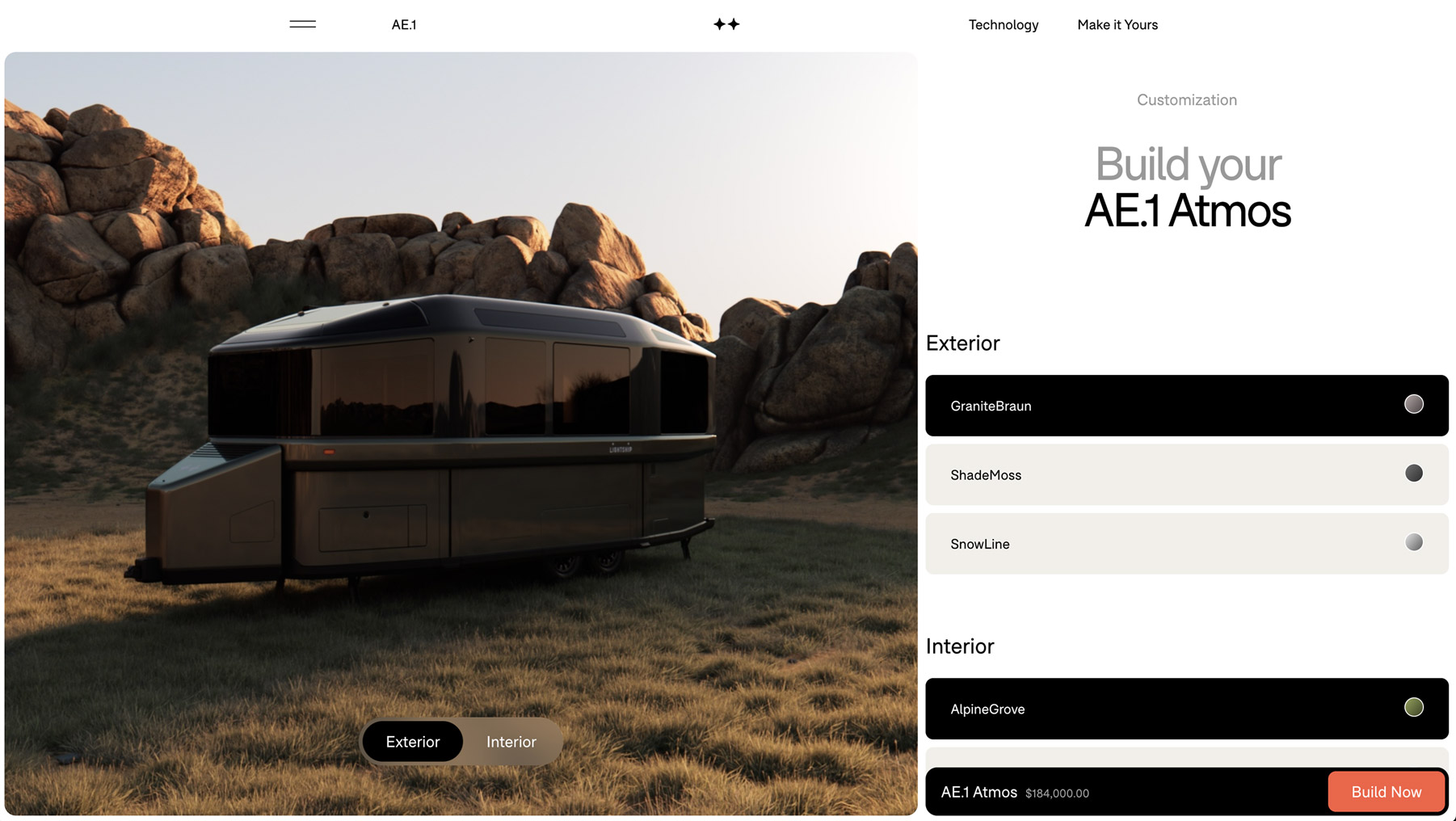
Lightship's Website
Development
Locomotive
2025
Developed the website for LightshipRV, a company pioneering one of the first all-electric travel trailers. Transformed an existing site into a fresh, modern experience that highlights the RV’s innovative features and sustainable technology.



Moodlabs Website
Web design, Development
Moodlabs
2025
Designed and developed the website for Mood Labs, a Web3 company exploring the intersection of blockchain and emotional well-being. The site focuses on clarity and usability, presenting complex crypto concepts through a clean interface that encourages user trust and engagement.



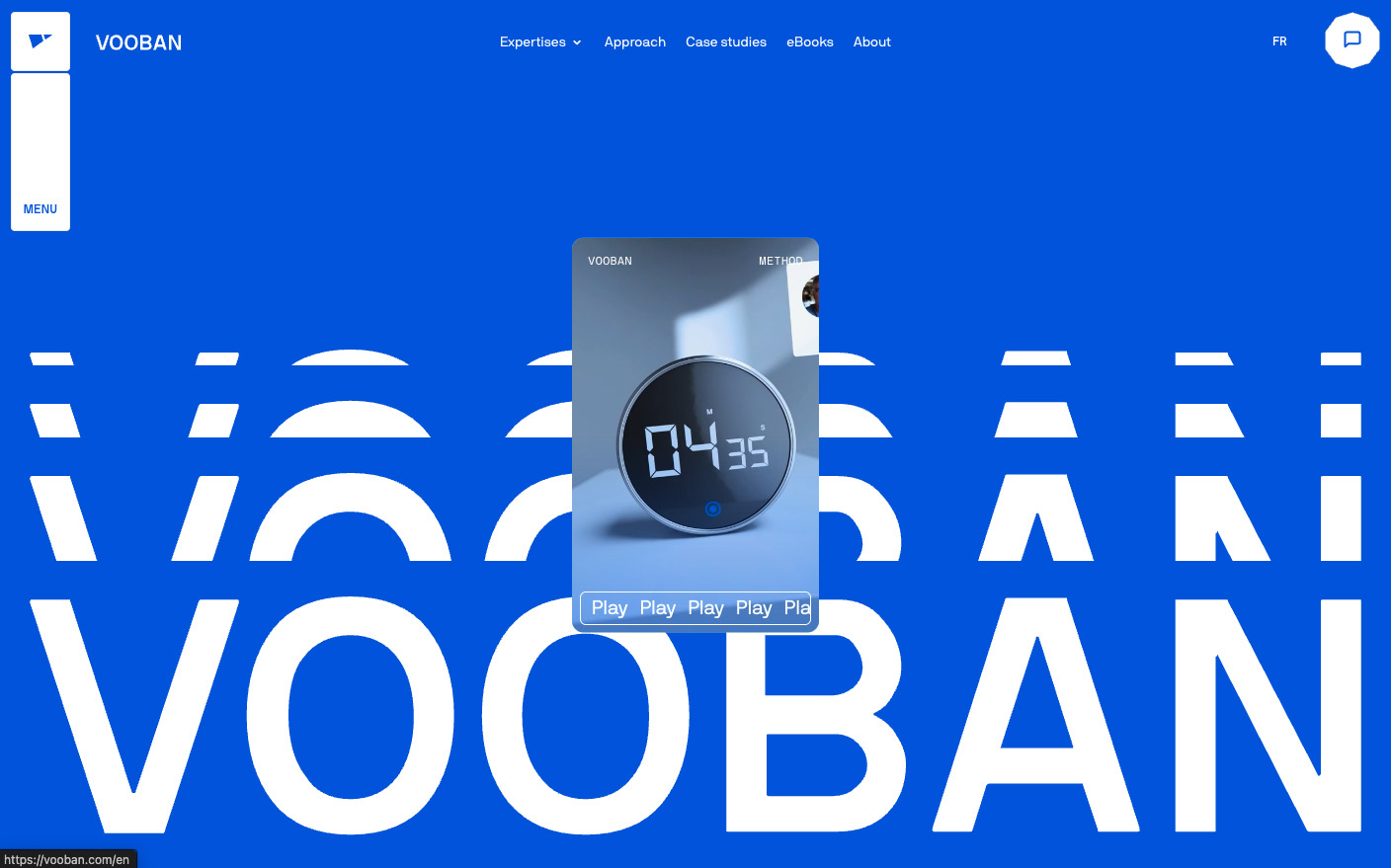
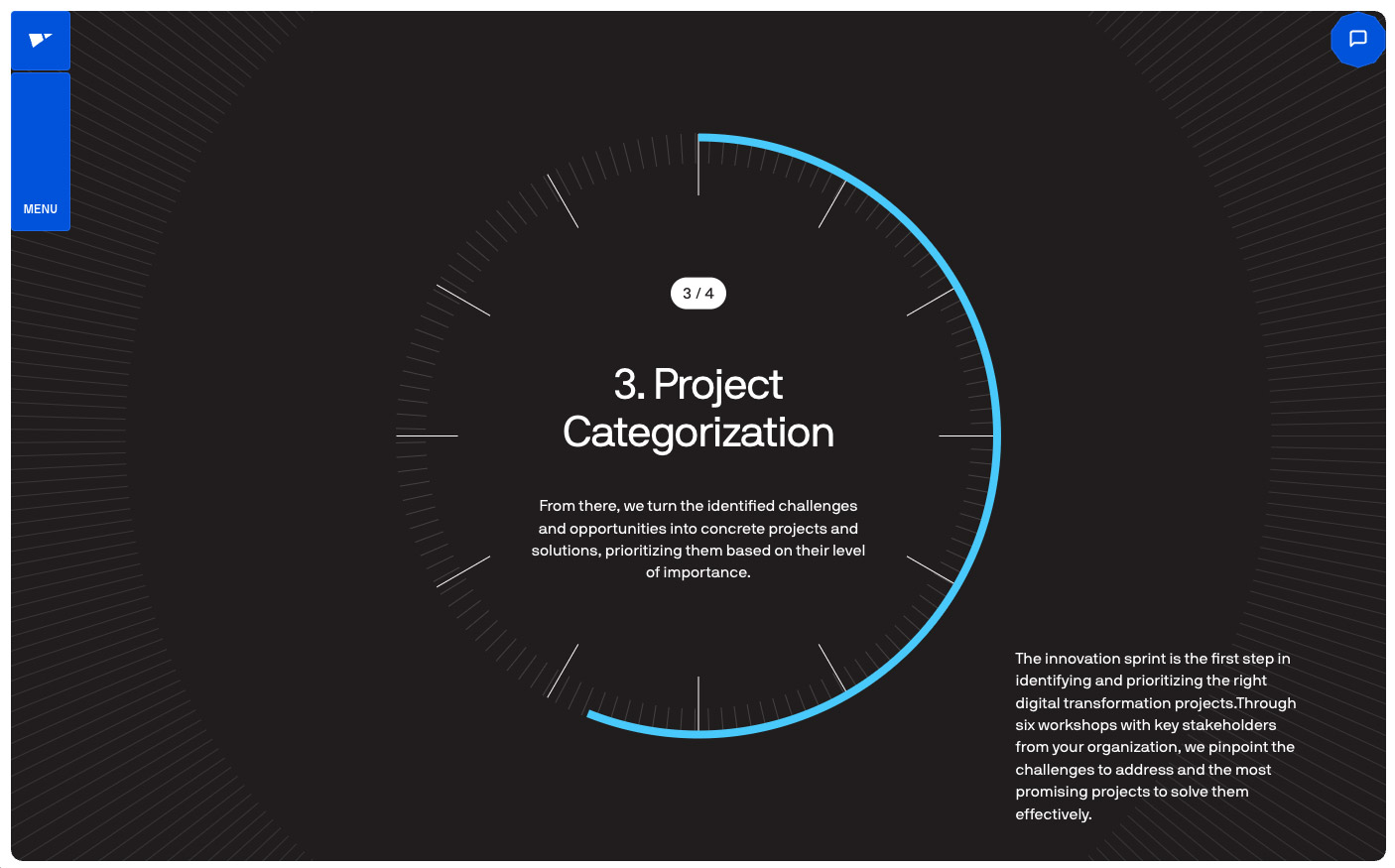
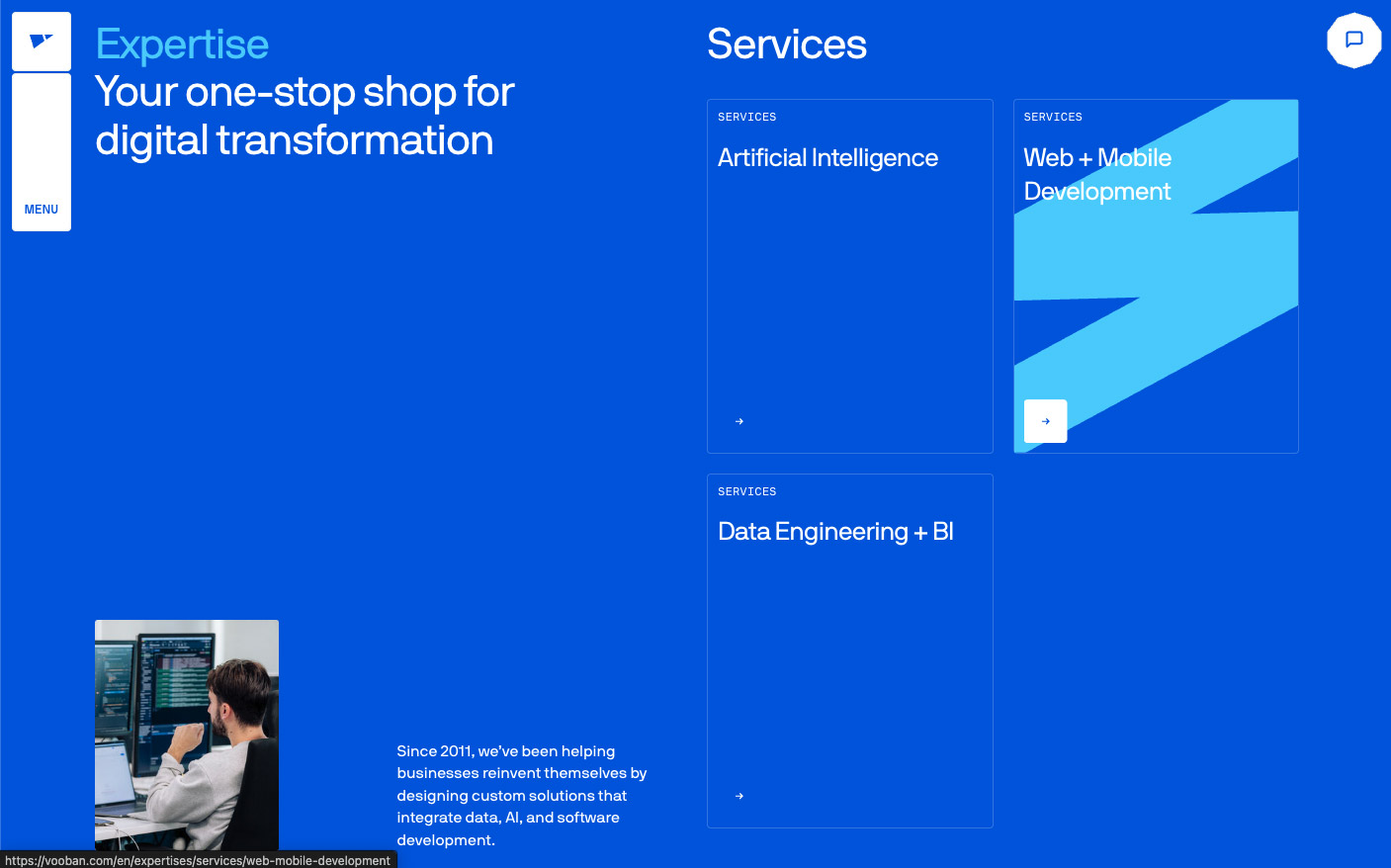
Vooban's Portfolio
Development
Locomotive
2025
Collaborated with the team at Locomotive to develop the new website for Vooban, a forward-thinking tech company. The project involved complex content migration and a transition from outdated technologies, requiring careful planning and coordination. Despite the challenges, we delivered a modern, high-performing site that reflects Vooban’s innovative spirit.



Dema's Website
Development
Dema
2025
Developed the website for Dema Marketing, a strategy studio, focusing on structured layouts and usability. The project was concise yet impactful, ensuring a refined and polished final result.



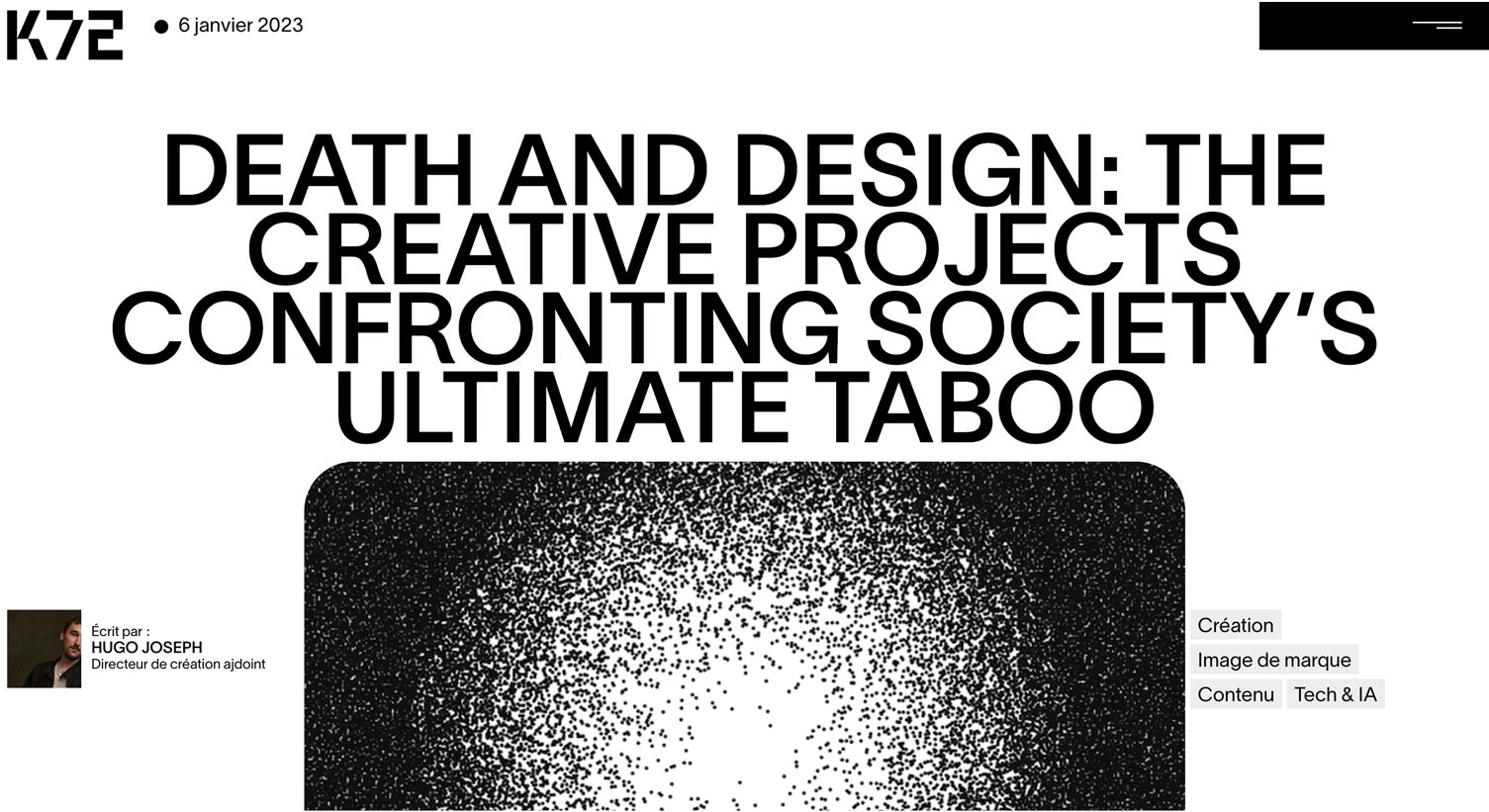
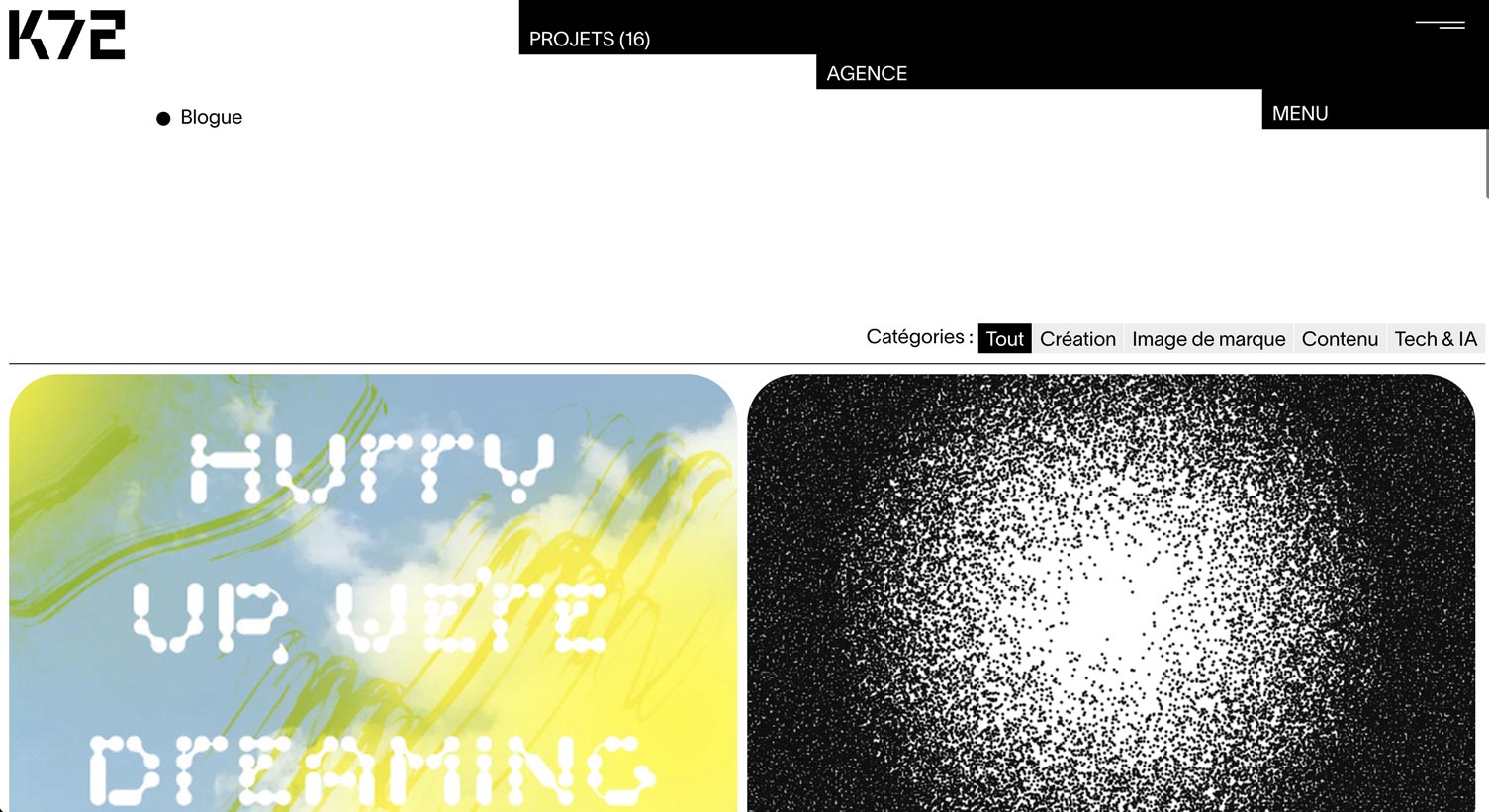
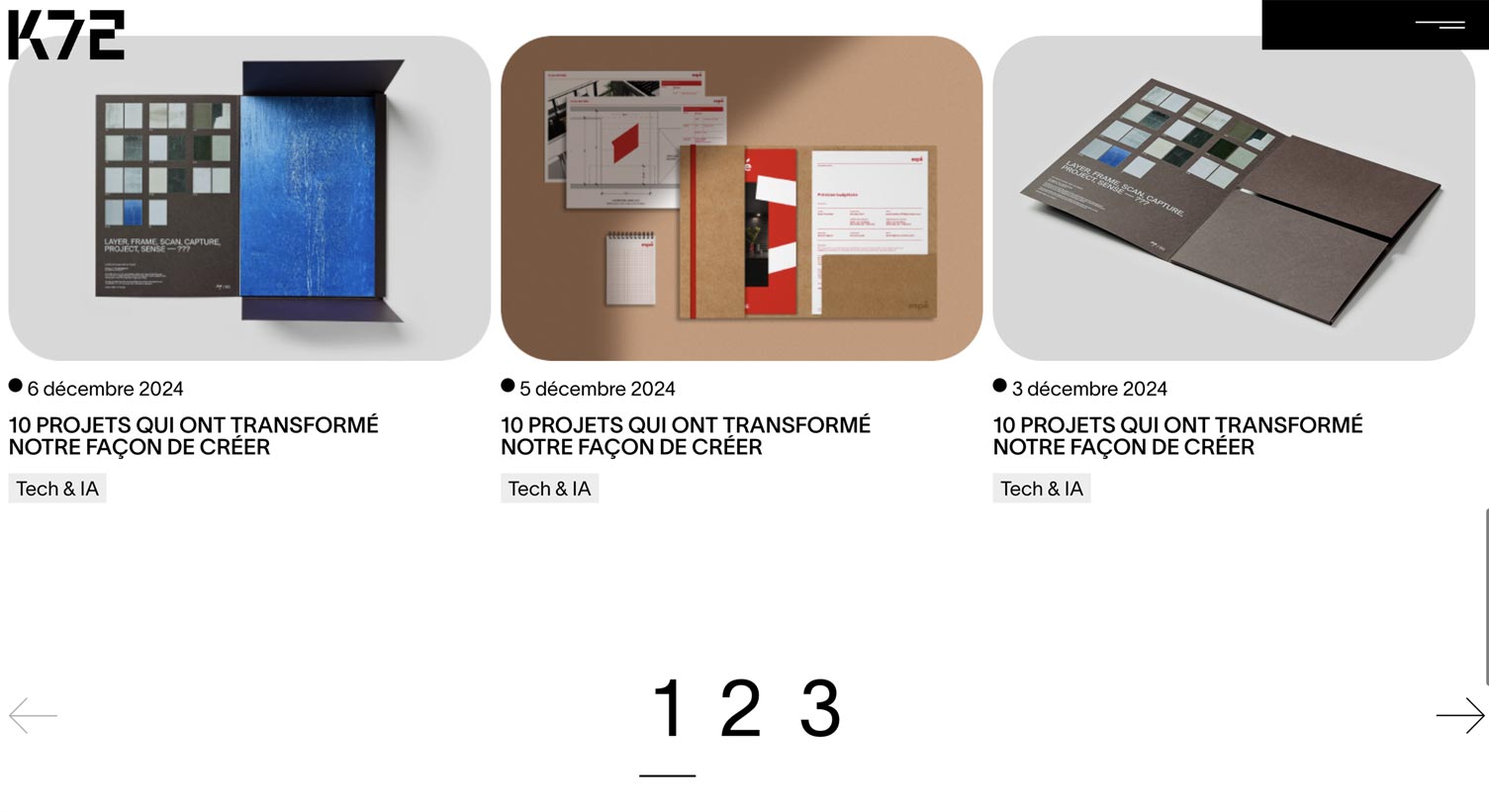
K72's Blog
Development
Locomotive
2025
Developed the blog section for K72’s website from scratch, integrating it seamlessly into the existing design. The project was focused and efficient, delivering a polished and functional addition to the site.



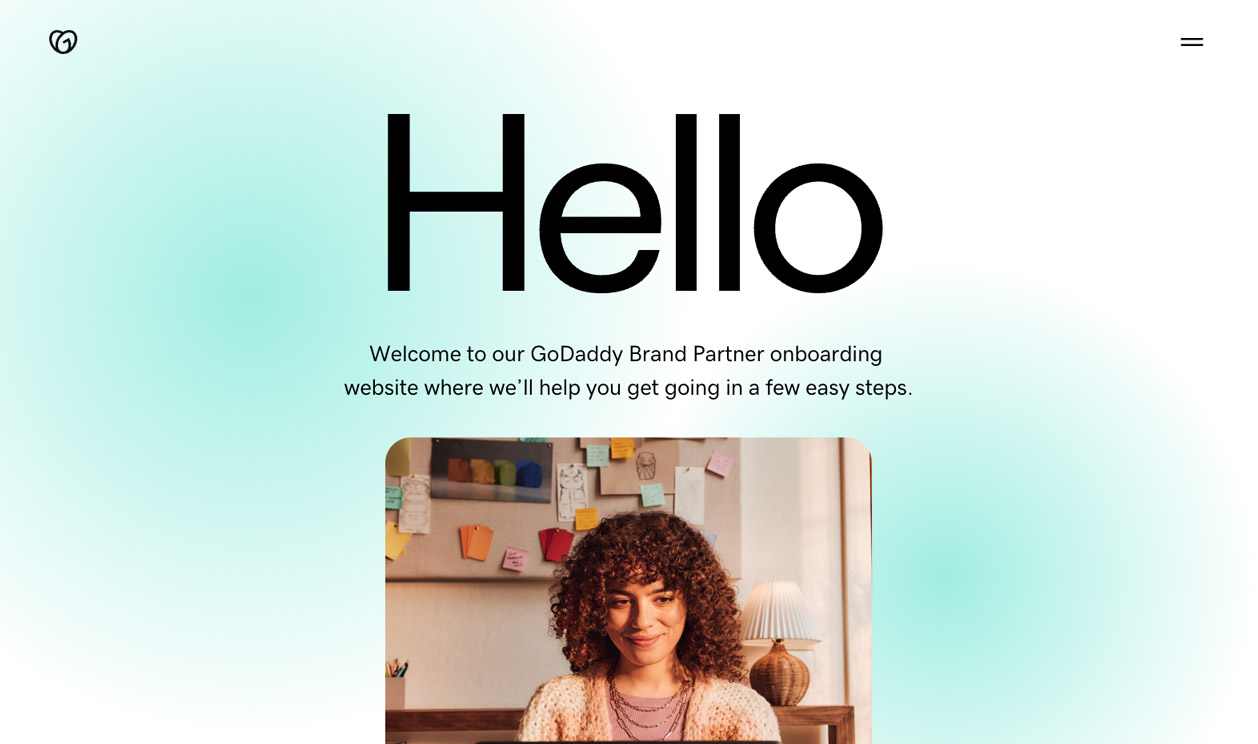
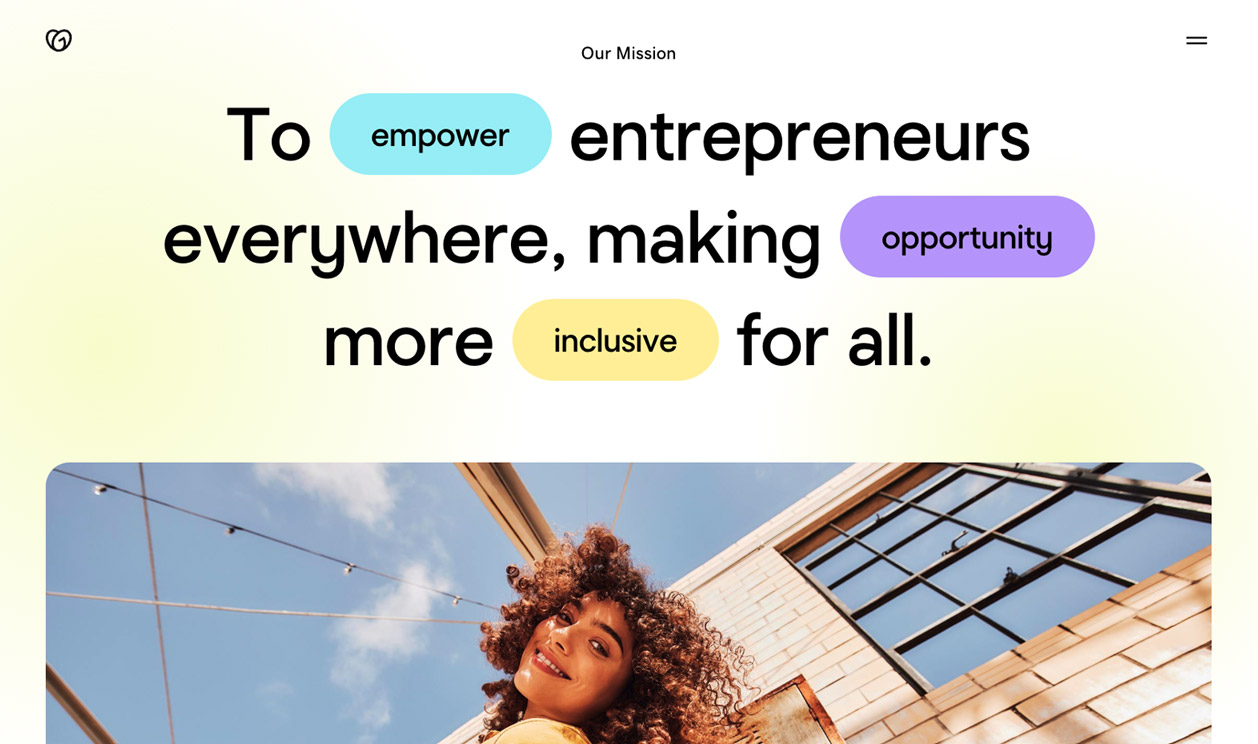
GoDaddy's Welcome Site
Development
Milk & Butter
2025
Developed a website for Los Angeles studio Milk and Butter. Delivered Front-End development with a modern, streamlined design that highlights the studio’s creative and inclusive vision while ensuring performance and reliability on GoDaddy’s infrastructure.



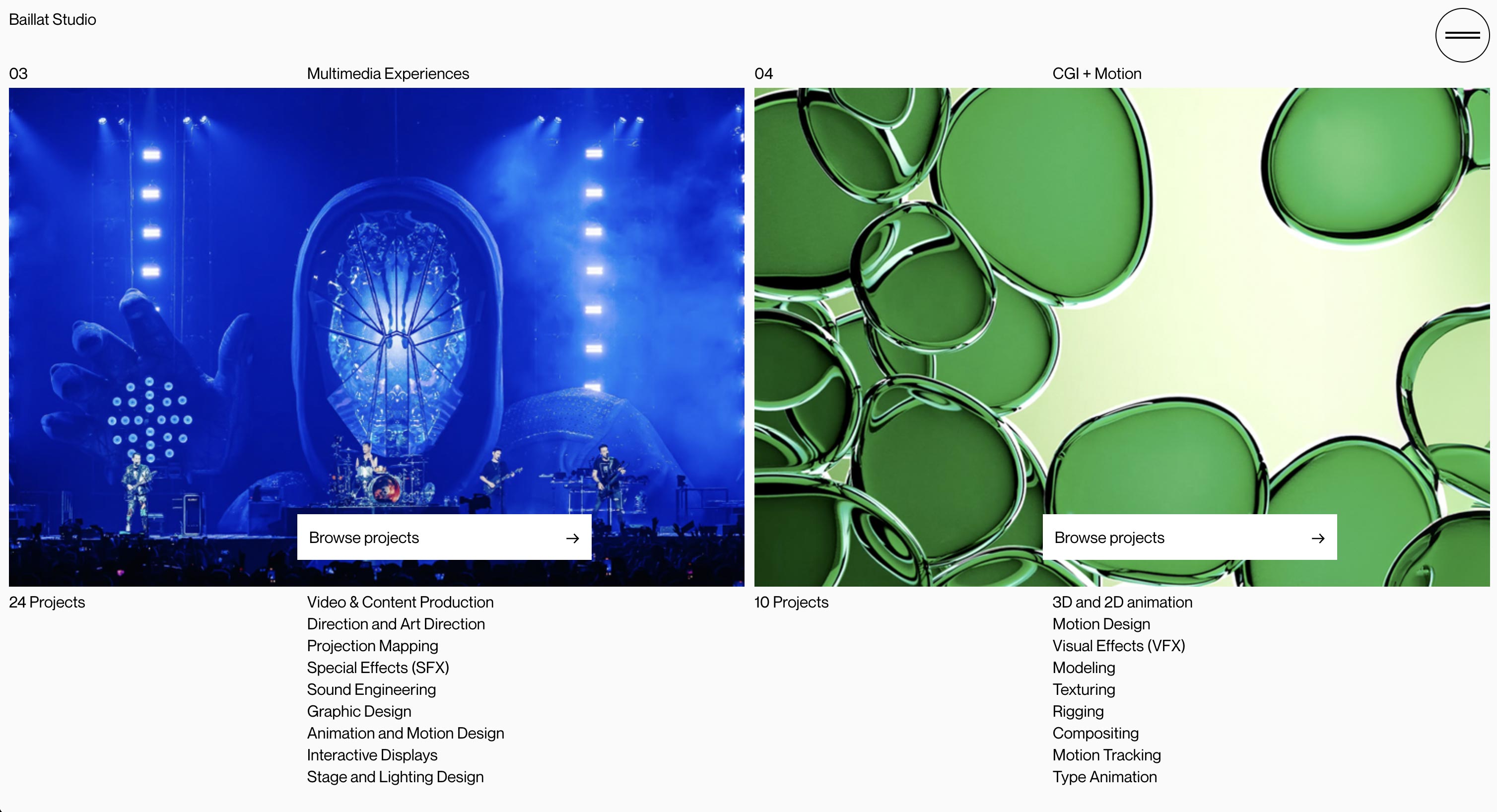
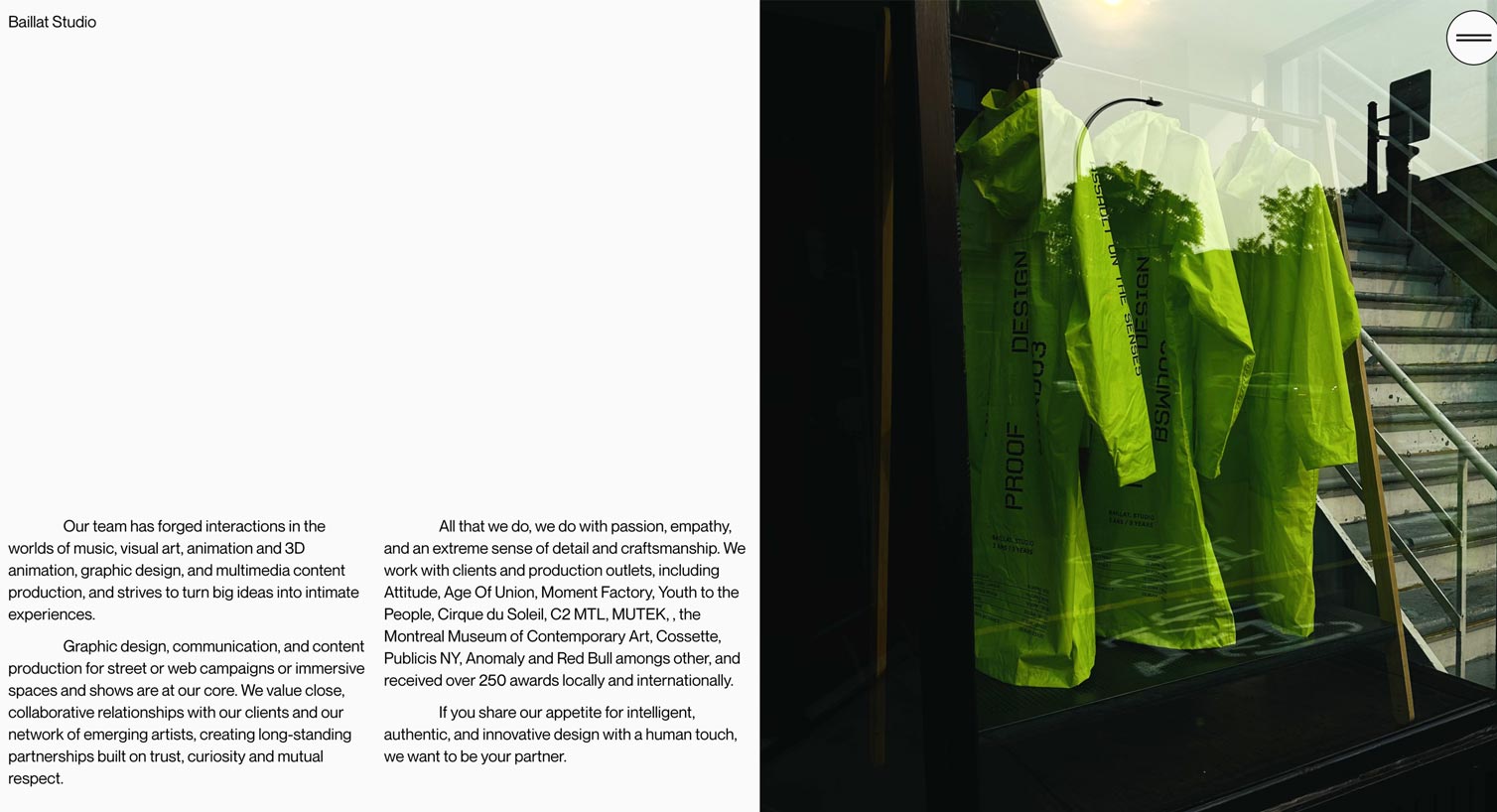
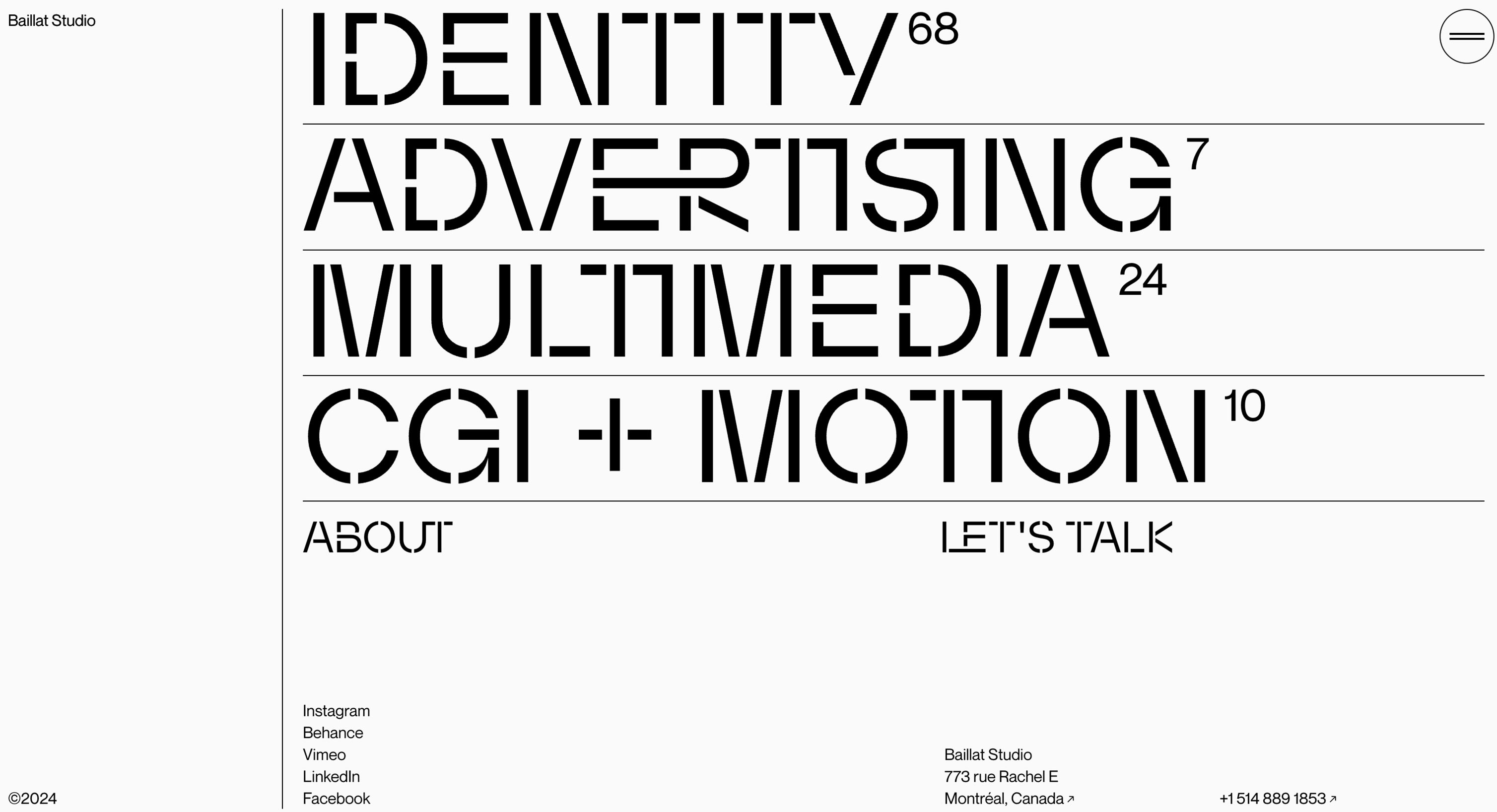
Baillat's Home Page
Development
Locomotive
2025
Reworked the home page of an existing website as developer, implementing new layouts to improve structure and usability. The project was short and sweet, delivering polished results over an extended timeline.



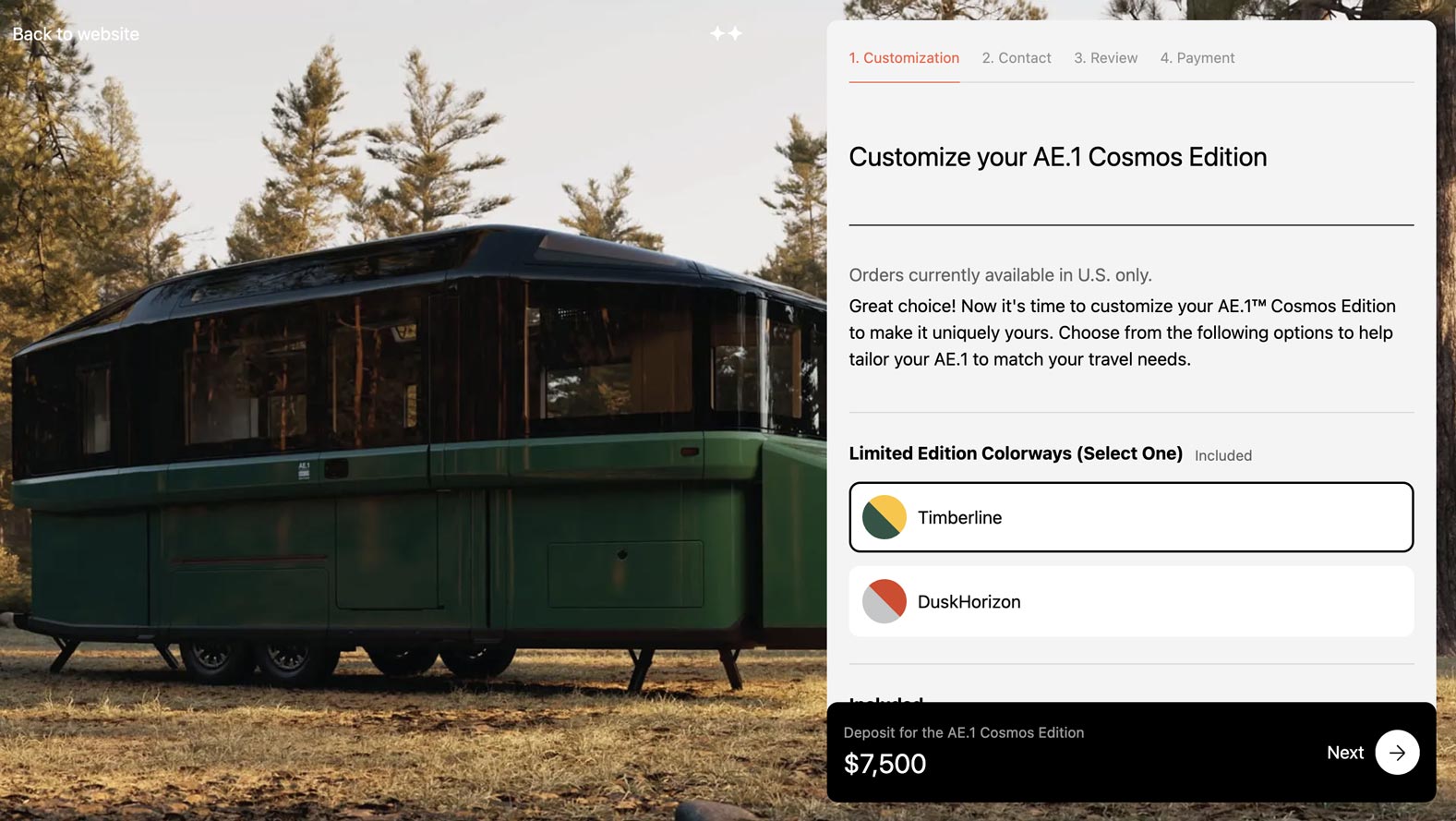
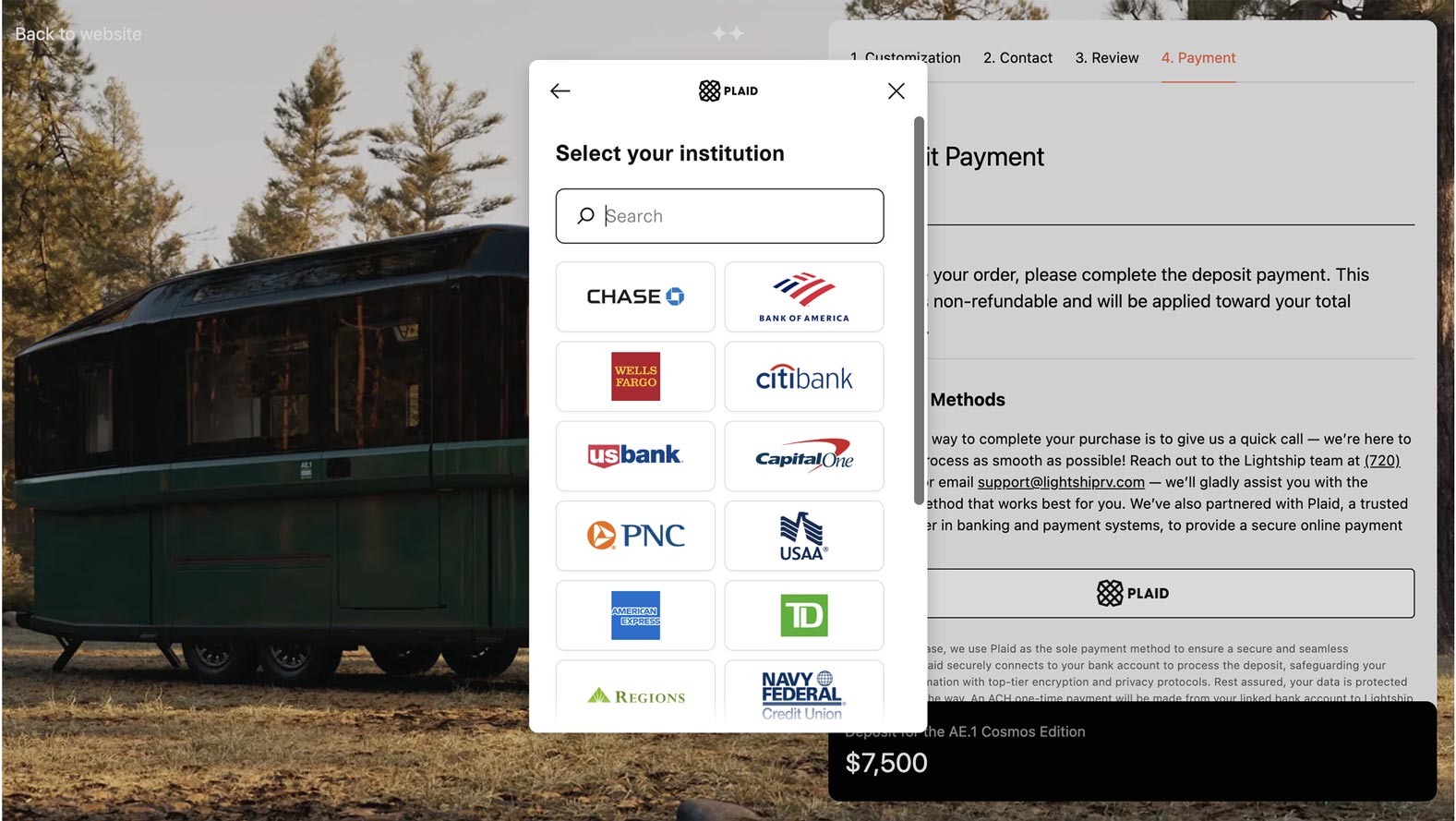
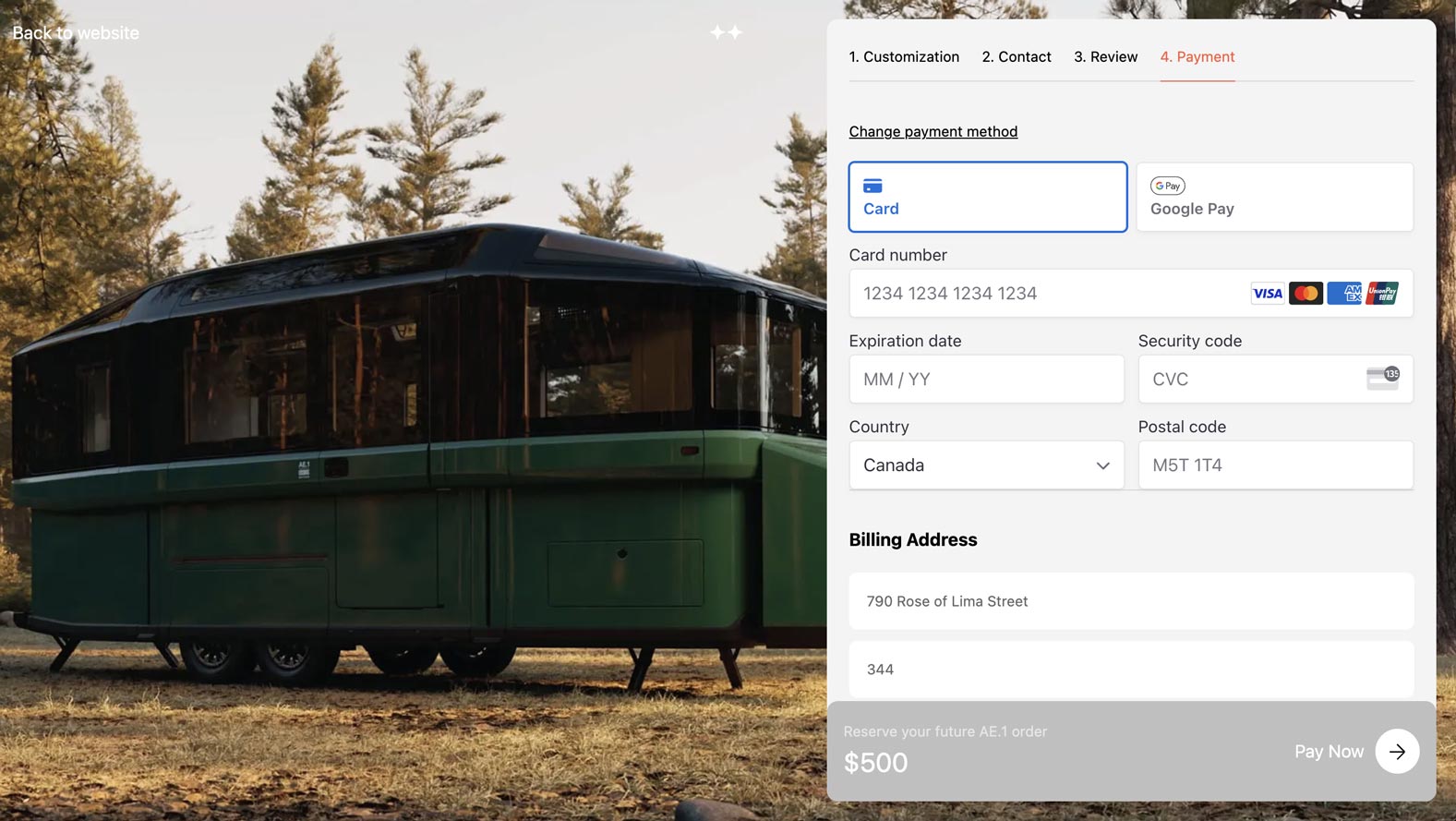
Lightship's store
Development
Locomotive
2024
Developed a website for Lightship with a strong focus on payments, implementing Plaid bank wire transfers and Stripe integration. Completed under a tight deadline, the project delivered a seamless and secure payment experience.



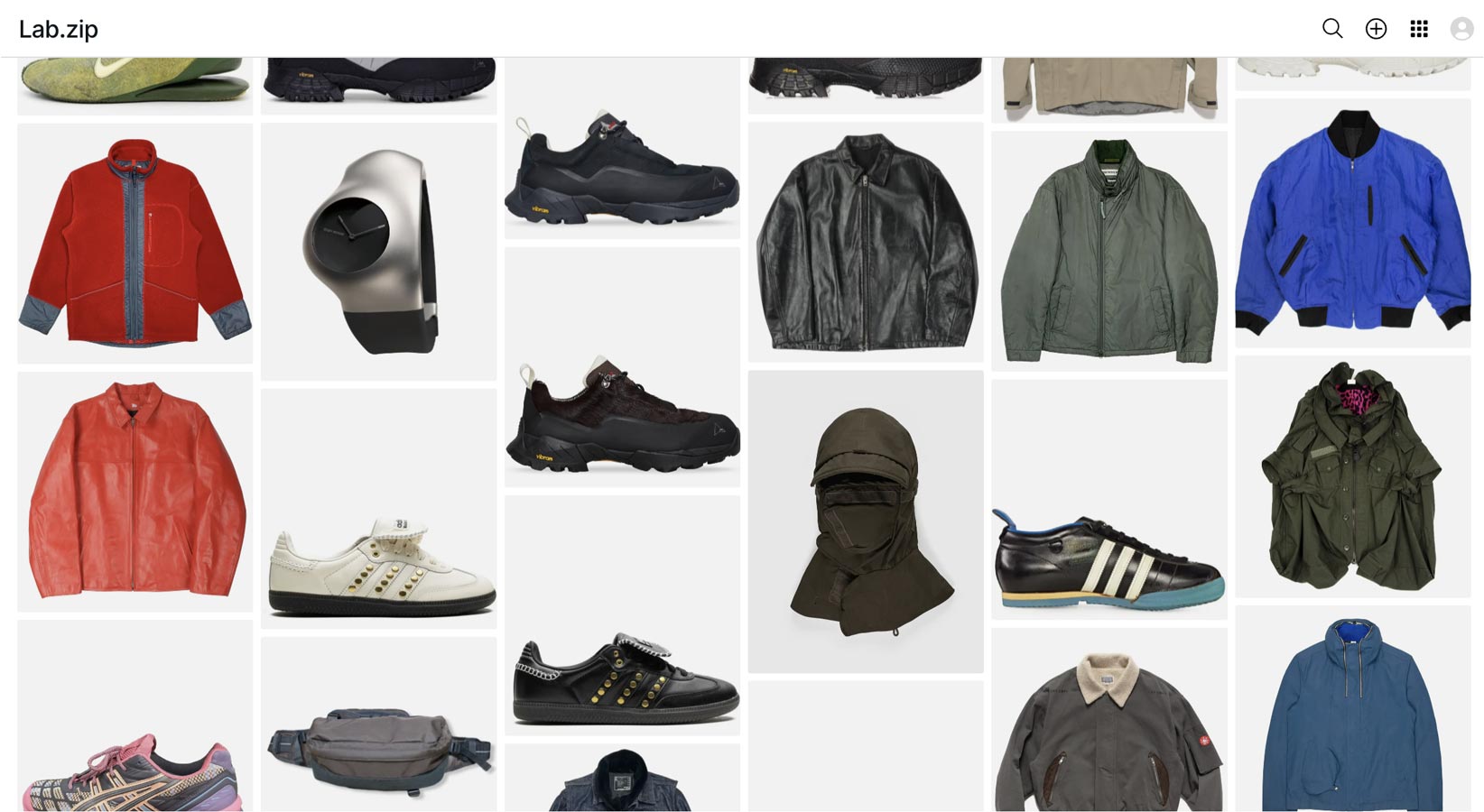
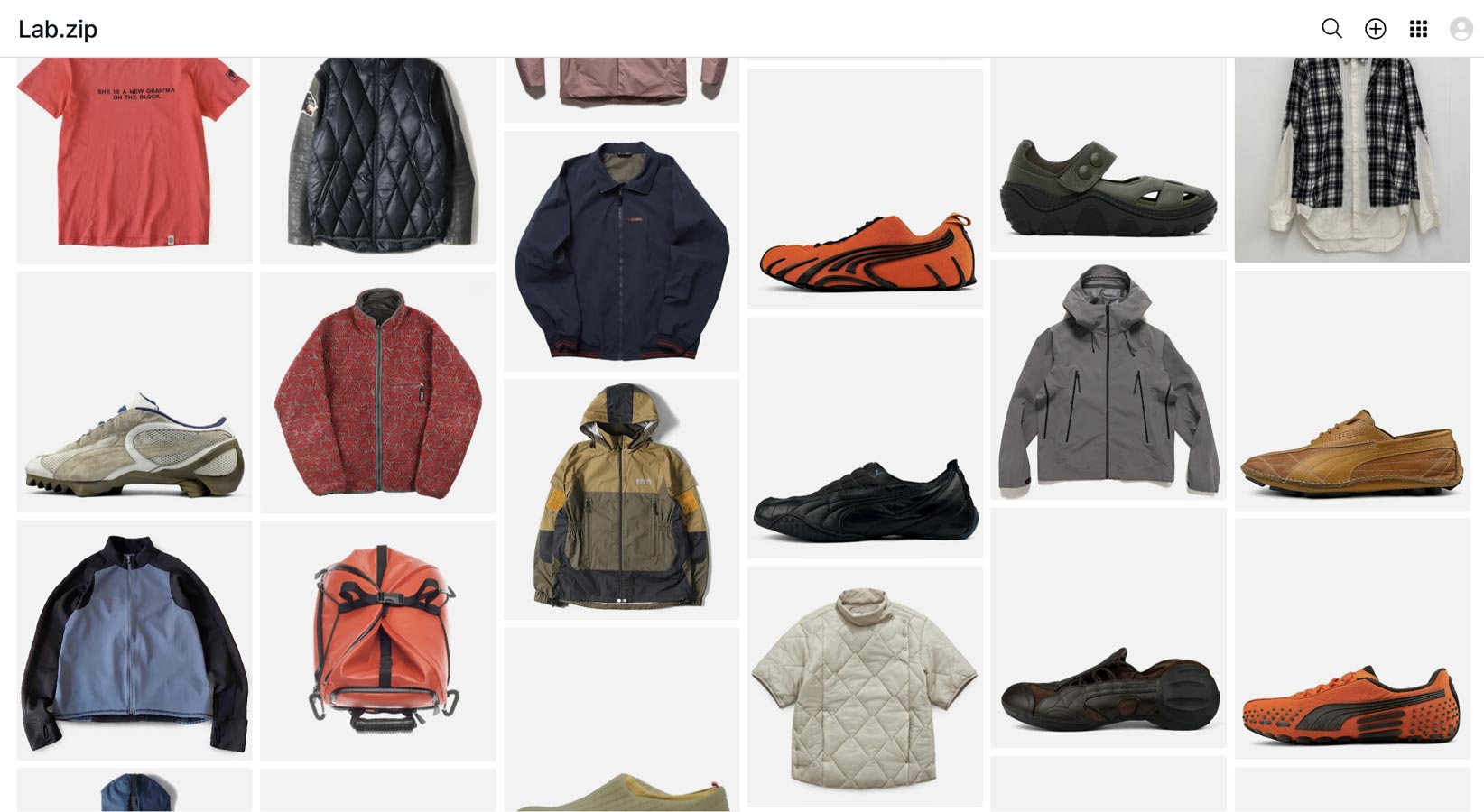
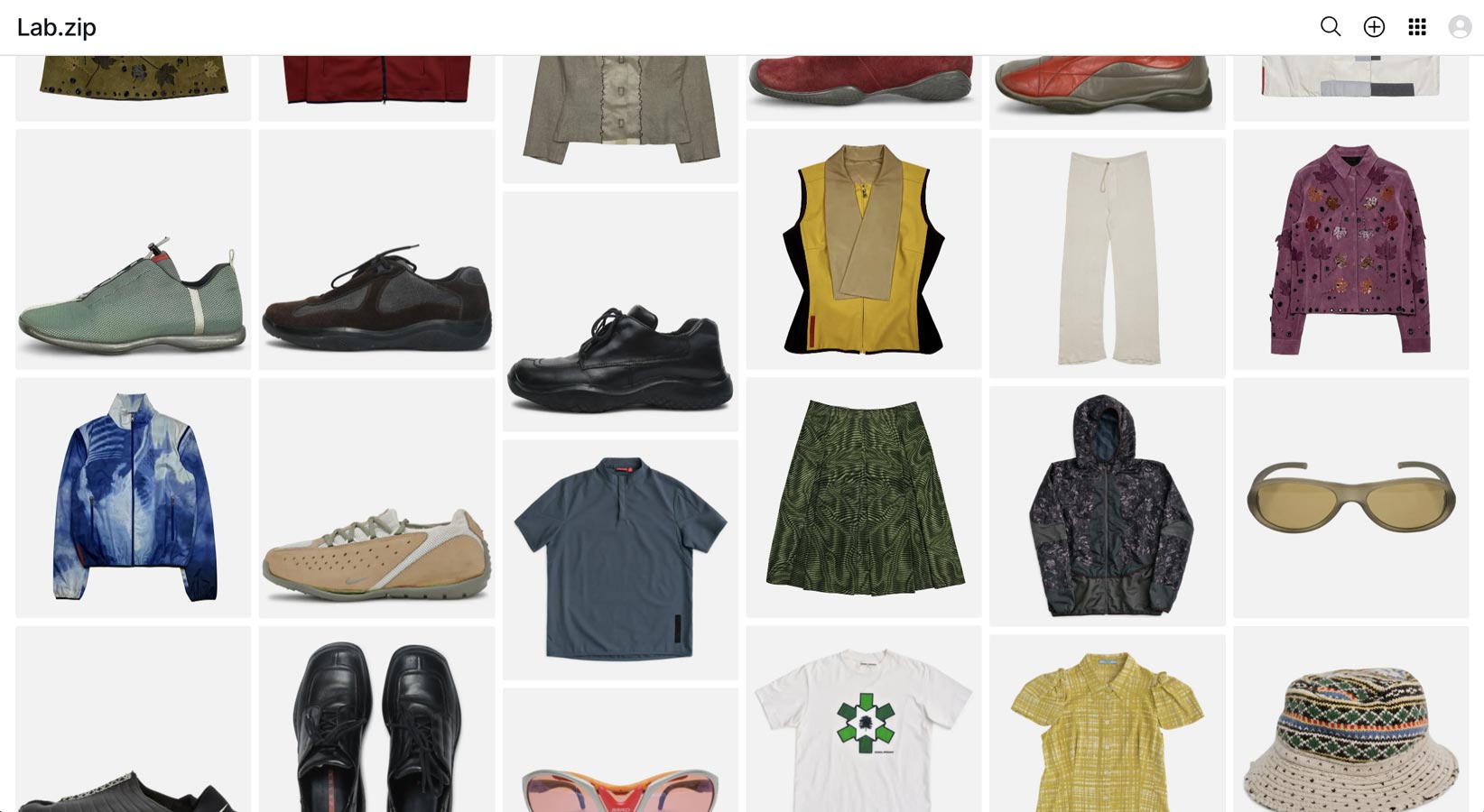
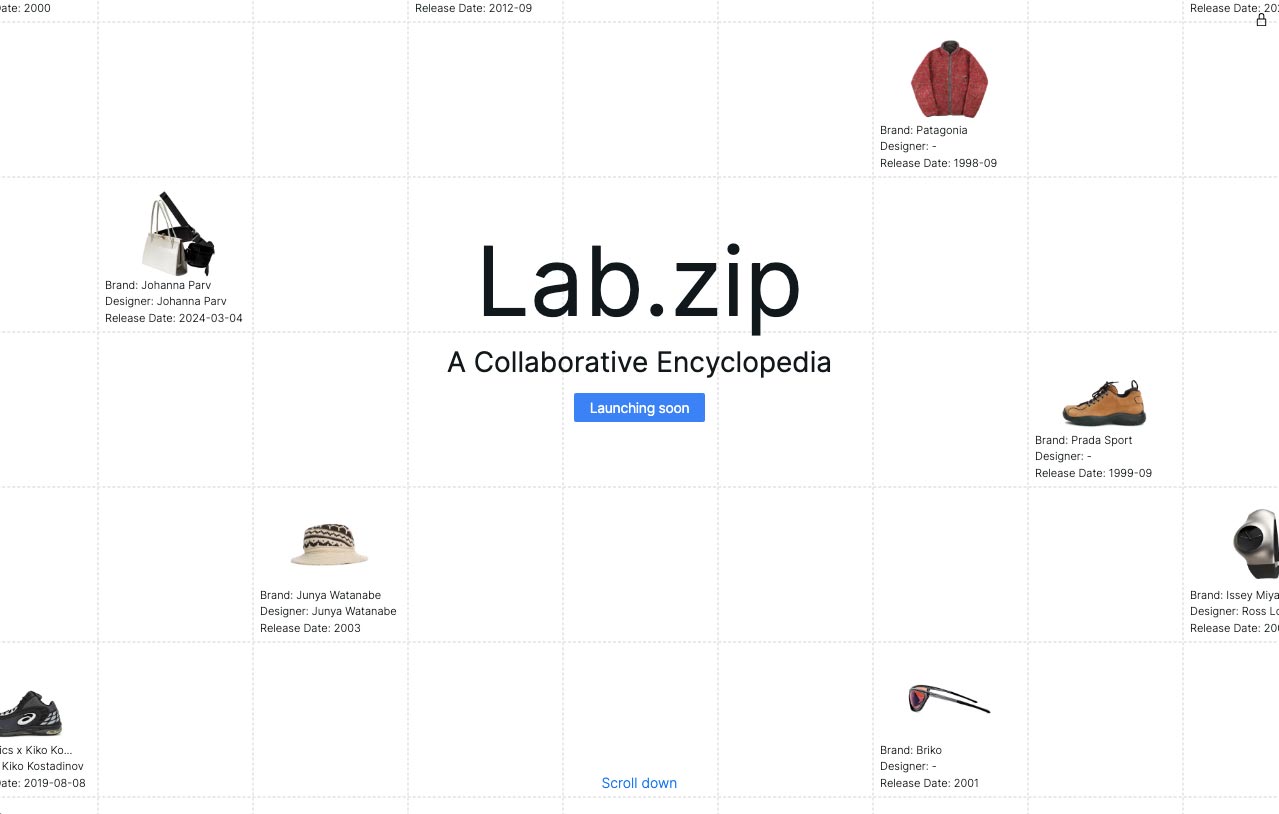
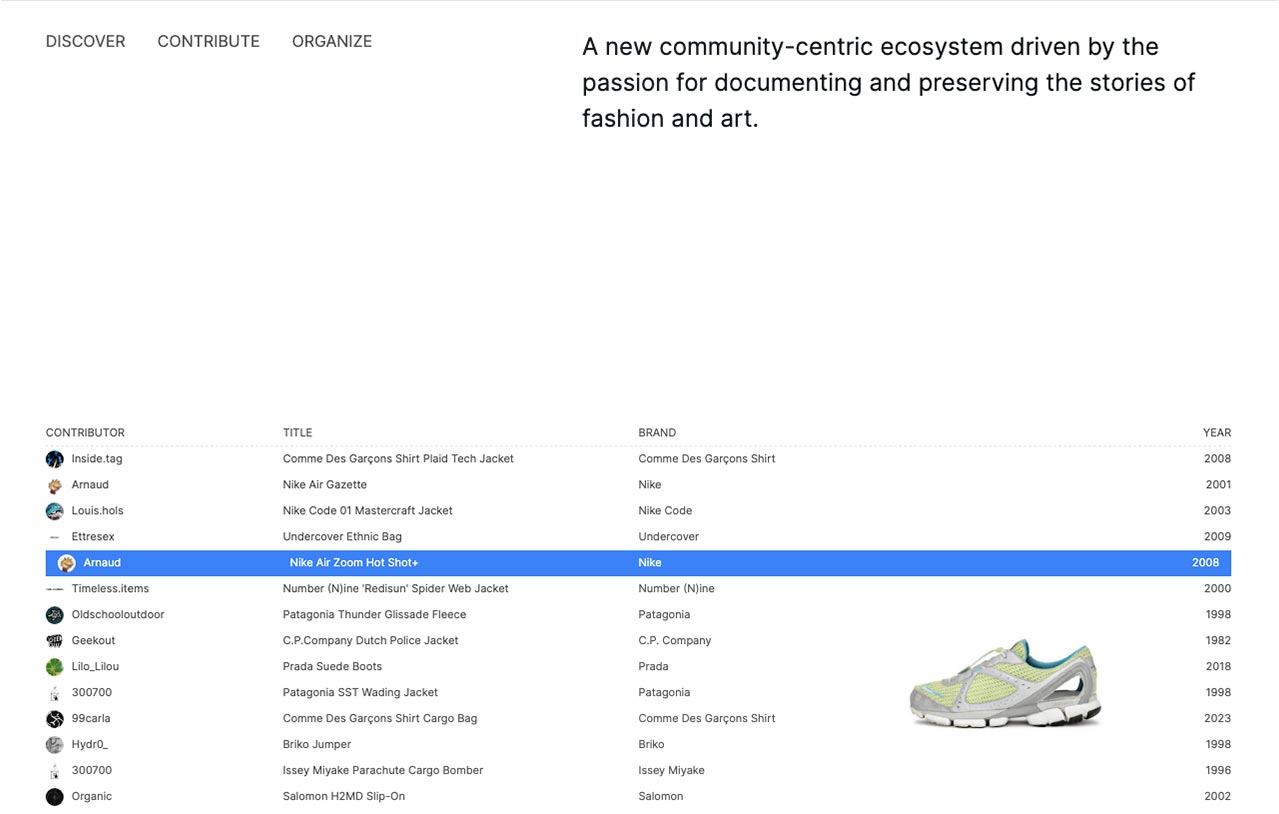
Lab.zip Masonry Grid
Development
Lab.zip
2024
Collaborated with the lab.zip team to design and develop a dynamic masonry grid with infinite scroll functionality, inspired by Pinterest. Leveraged the TanStack visual library to create a seamless and responsive user experience, aligning with their vision for showcasing open-source fashion.



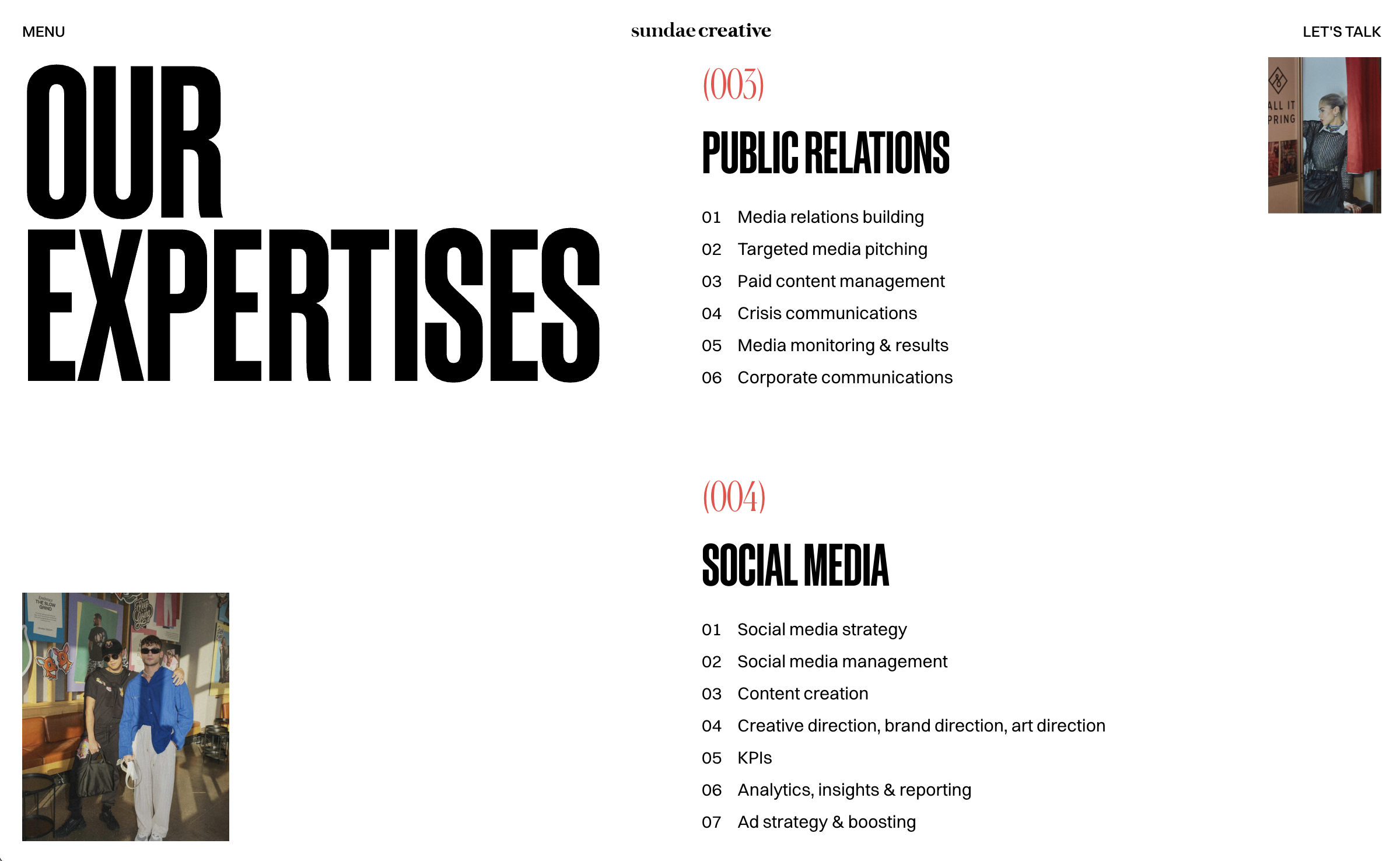
Sundae Creative
Development
Locomotive
2024
Executed the development of the Sundae Creative website, an influencer-based agency, creating a visually striking and user-friendly platform. Integrated dynamic animations and implemented a cohesive design that aligned with the agency's brand identity, ensuring an engaging experience for influencers and clients.



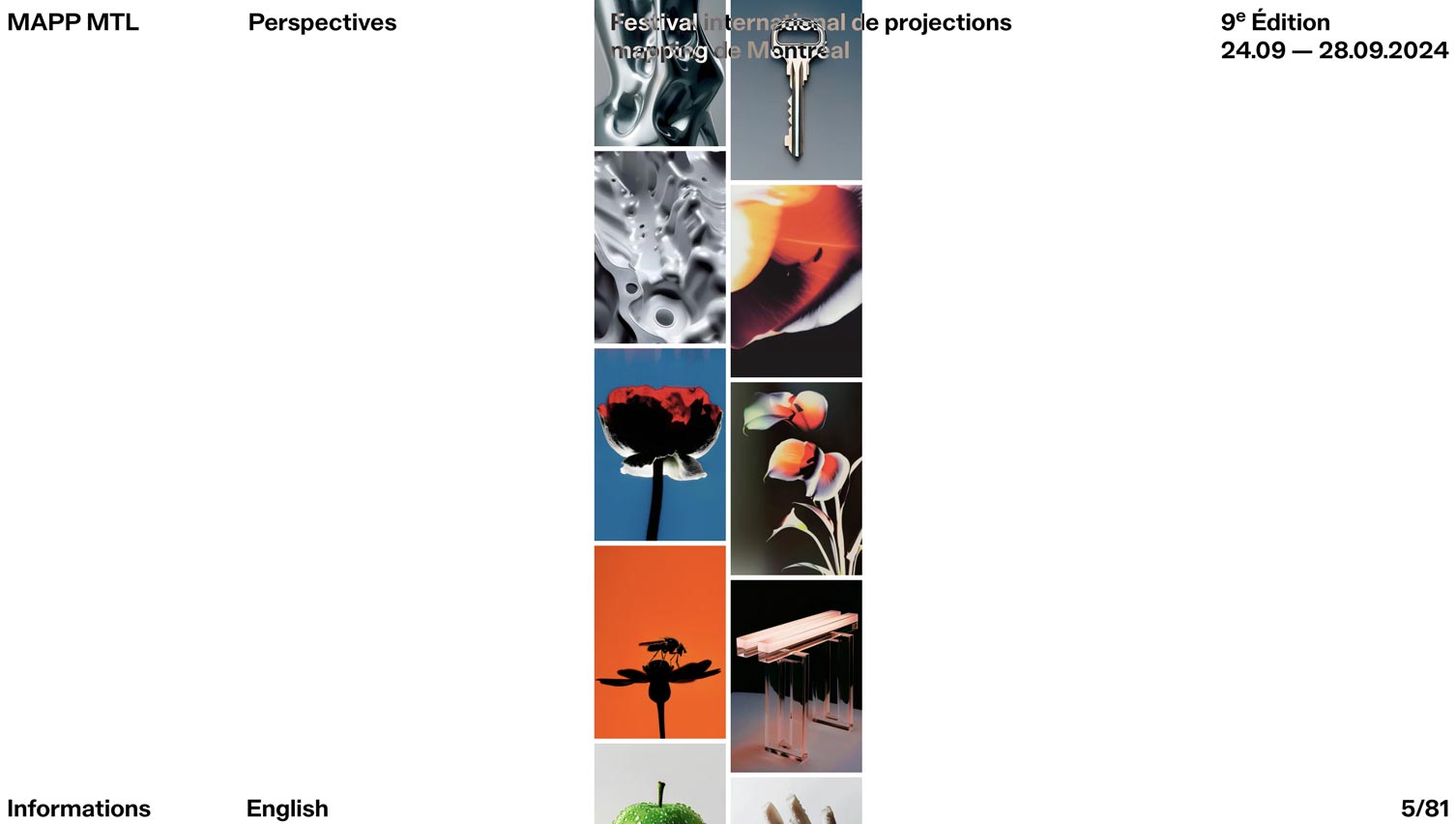
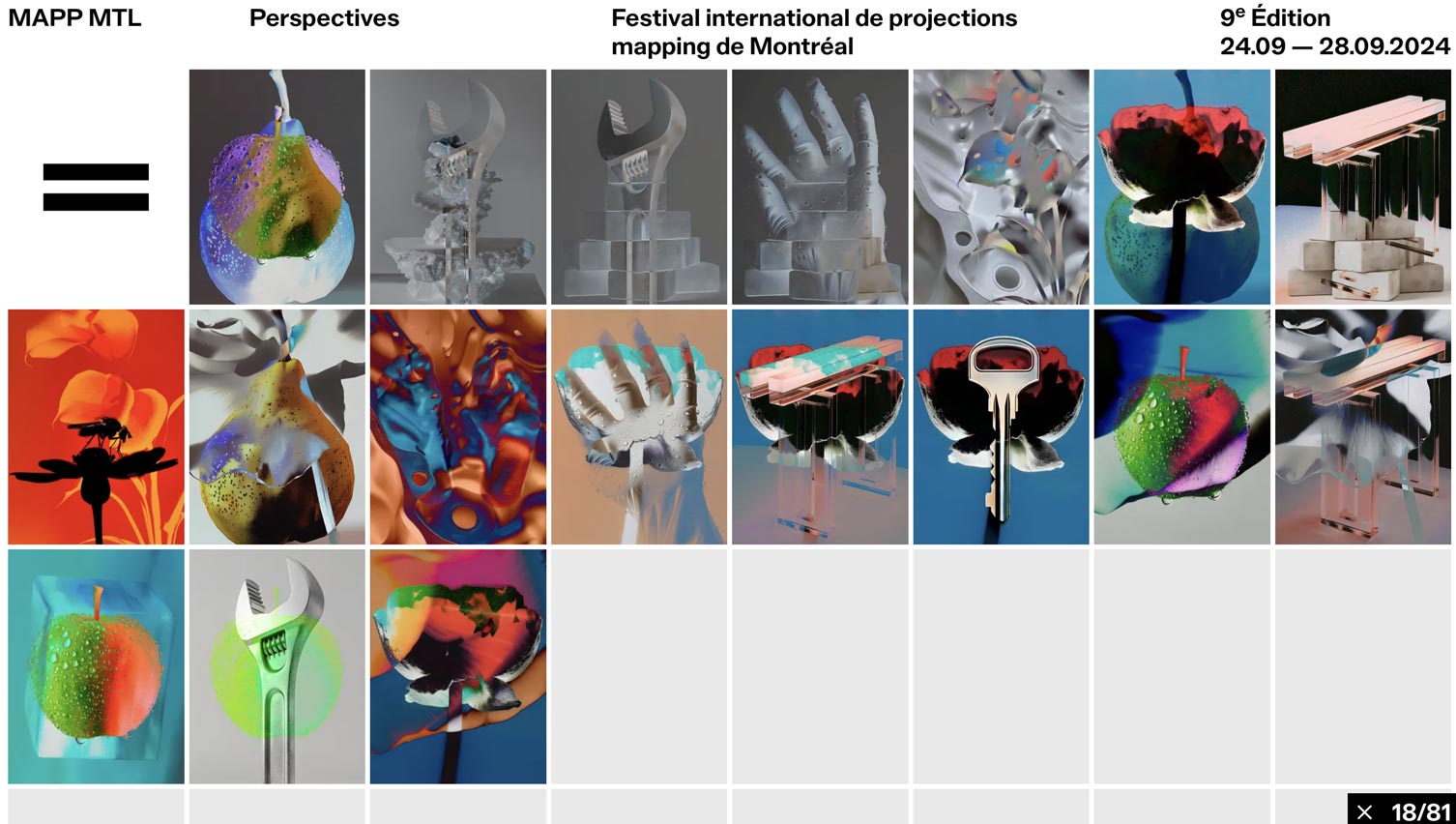
MAPP MTL
Development
Locomotive
2024
Collaborated with the Locomotive team on the MAPP MTL project, developing a visually immersive website with dynamic animations, ensuring seamless performance across devices. Worked closely with designers and developers to deliver an engaging and polished user experience that aligned with the project’s creative vision.



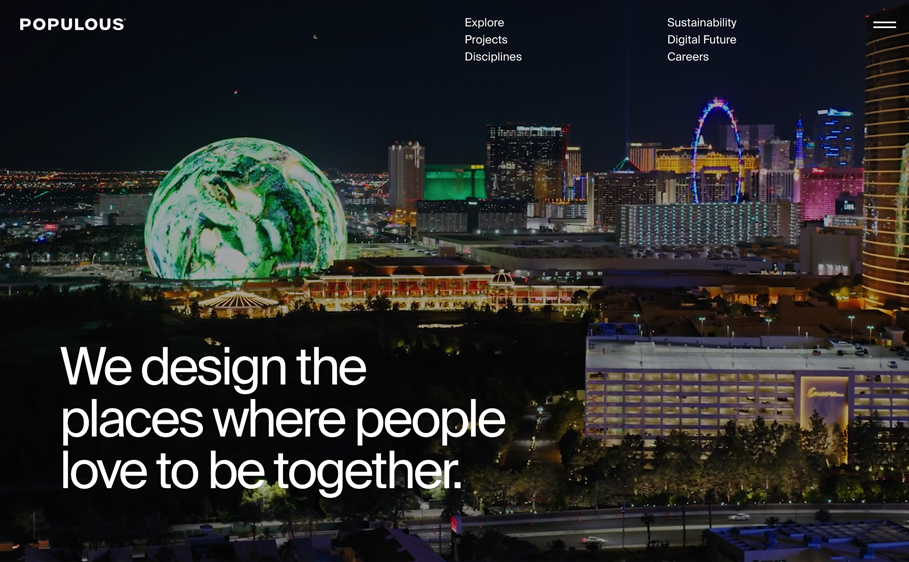
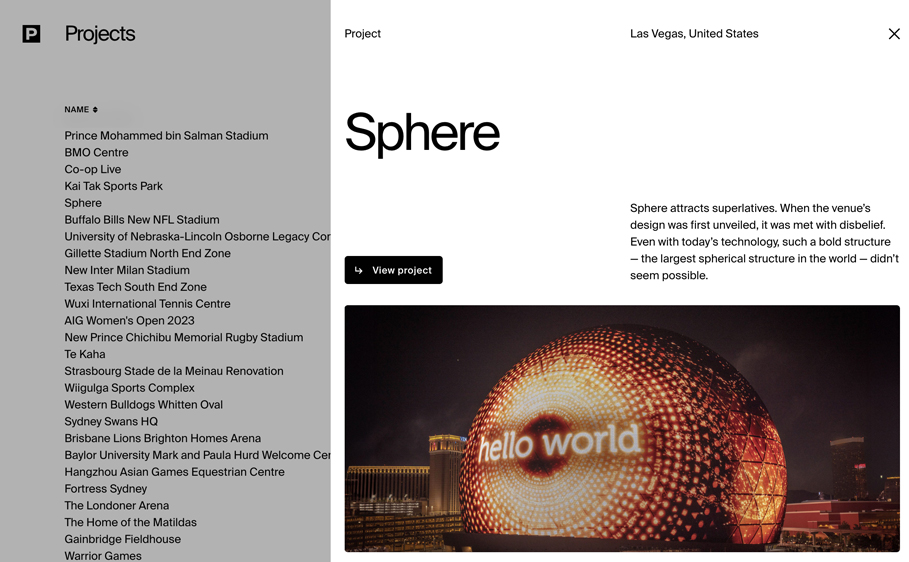
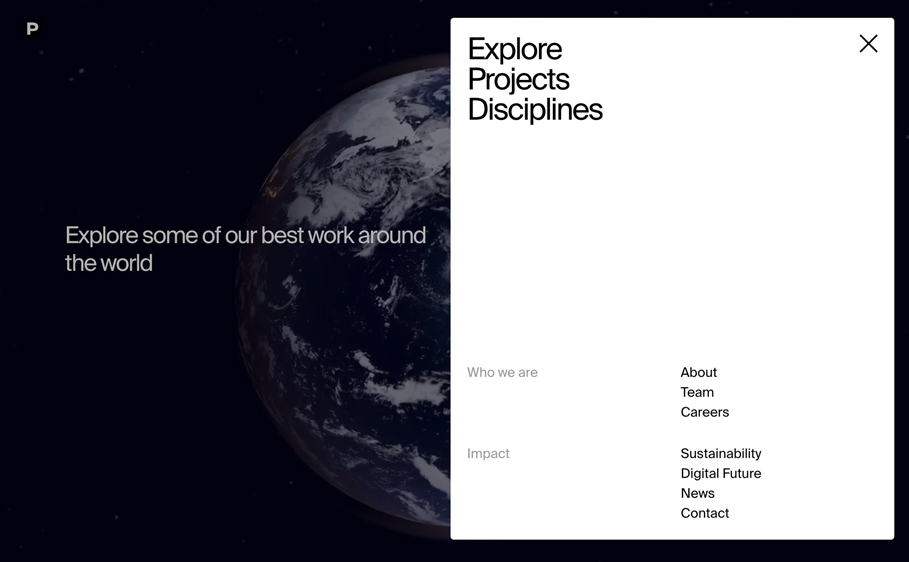
Populous
Development
Locomotive
2024
Worked with the Locomotive team to enhance a website with smooth, visually appealing animations, coordinating with designers and developers to ensure the product was polished and a potential flagship.



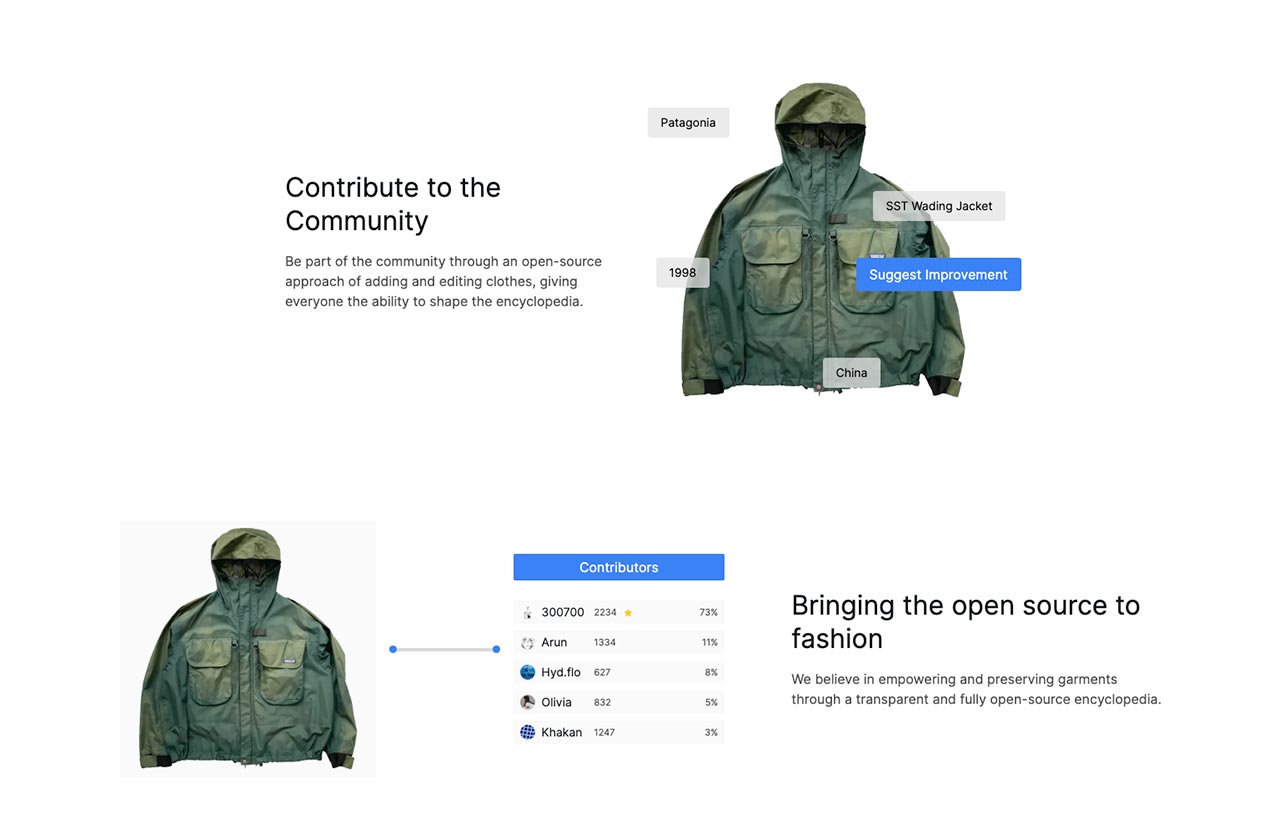
Lab.zip Landing Page
Web design, Development
Lab.zip
2024
Collaborated with the lab.zip team to design and develop their website landing page, with a focus on visually representing a convincing layout aligned with their vision of open source fashion.



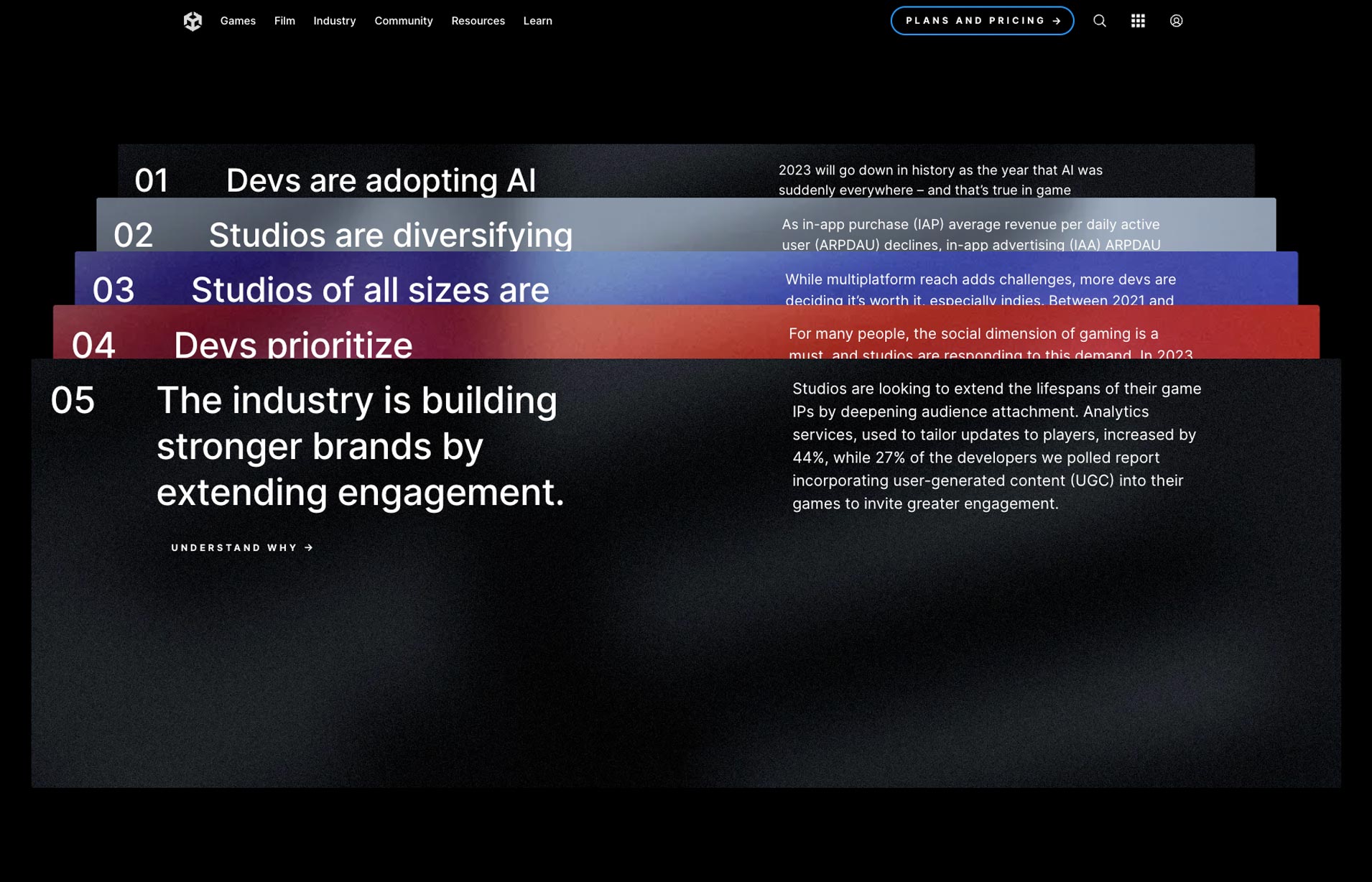
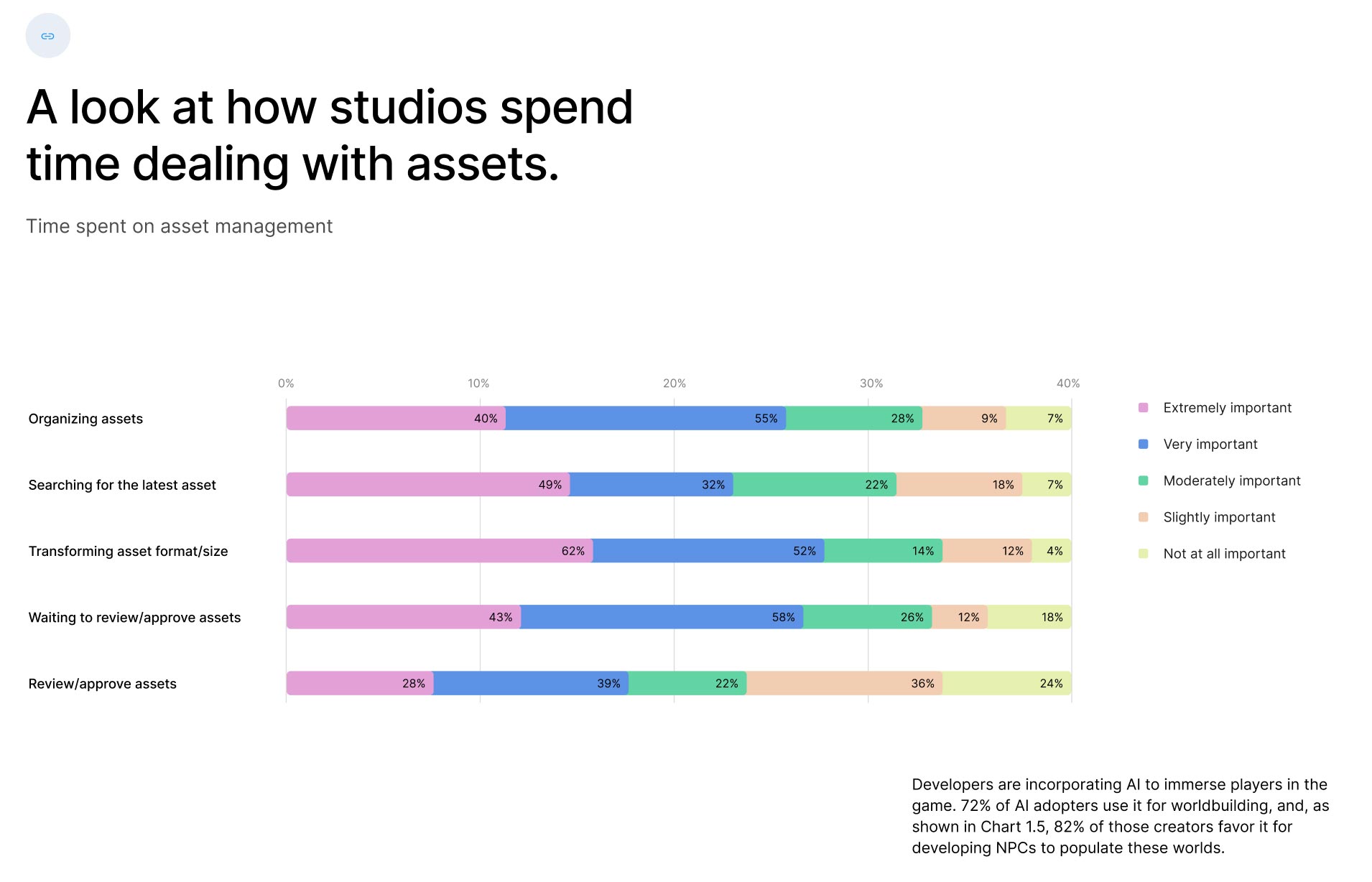
Unity's Game Report
Development
Locomotive
2024
Collaborated with the Locomotive team to develop Unity's annual game report, with a focus on animations and chart creation. Worked with Sanity and Storybook, resulting in a modular and re-usable game report.



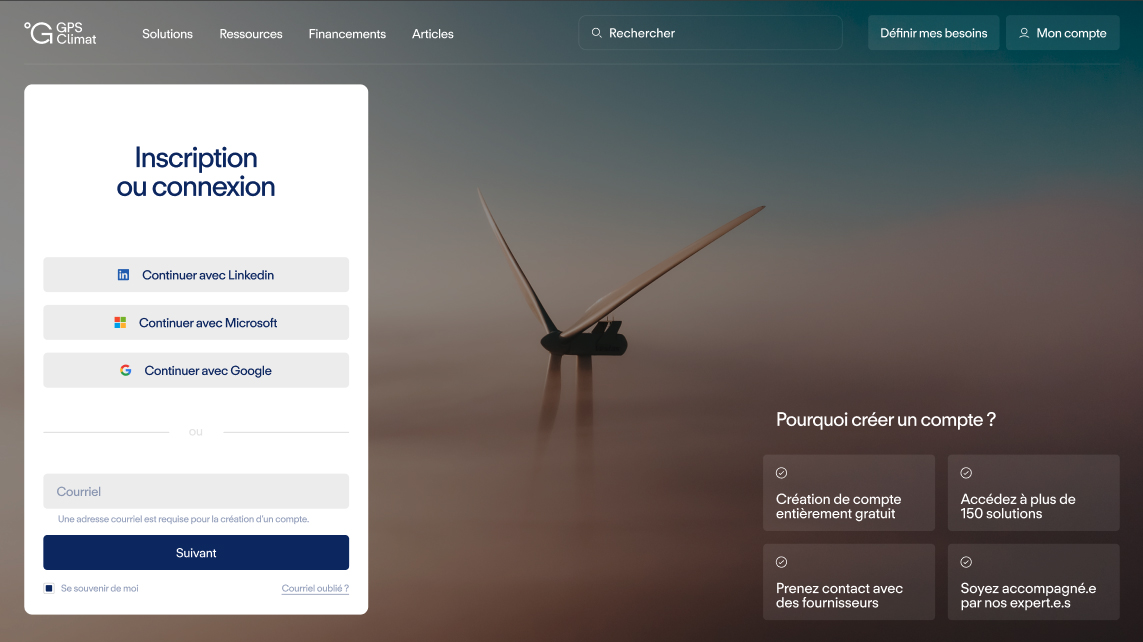
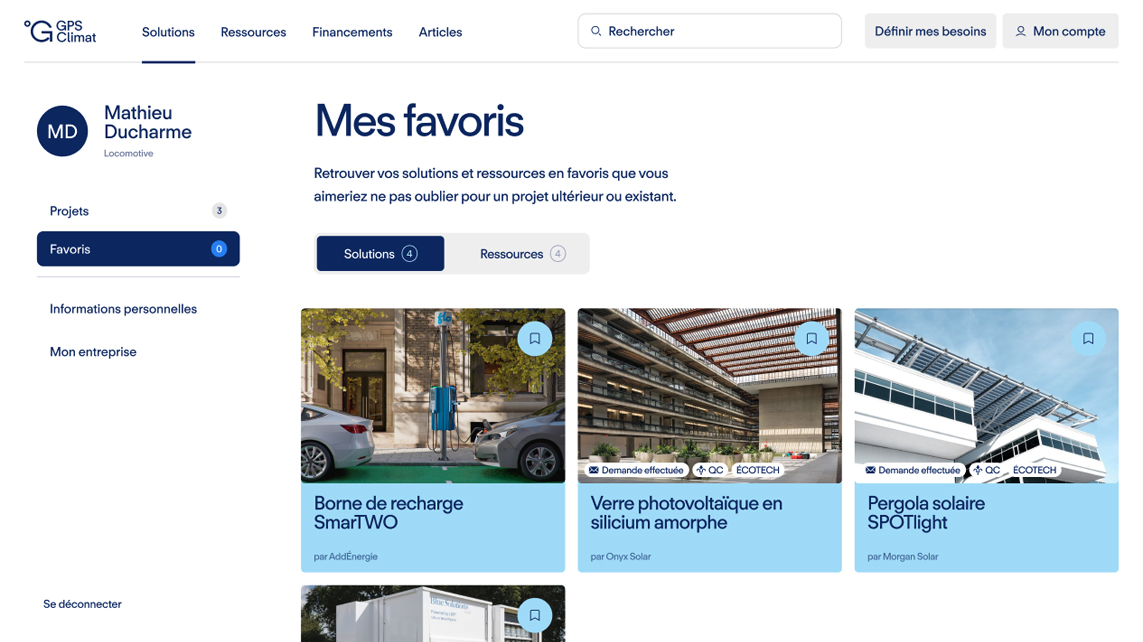
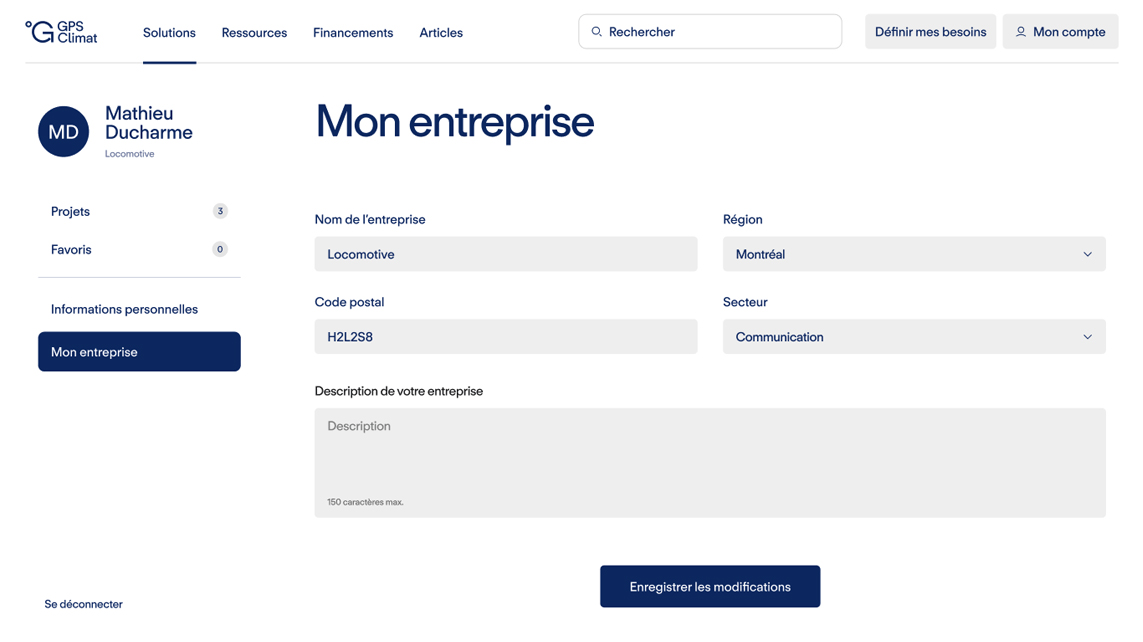
GPS Climat
Development
Locomotive
2024
Contributed to the development of the GPS Climate website as part of the Locomotive team, with a focus on implementing authentication features. This project is dedicated to offering eco-friendly solutions for businesses, which led to the creation of a refined website that prioritized user satisfaction.



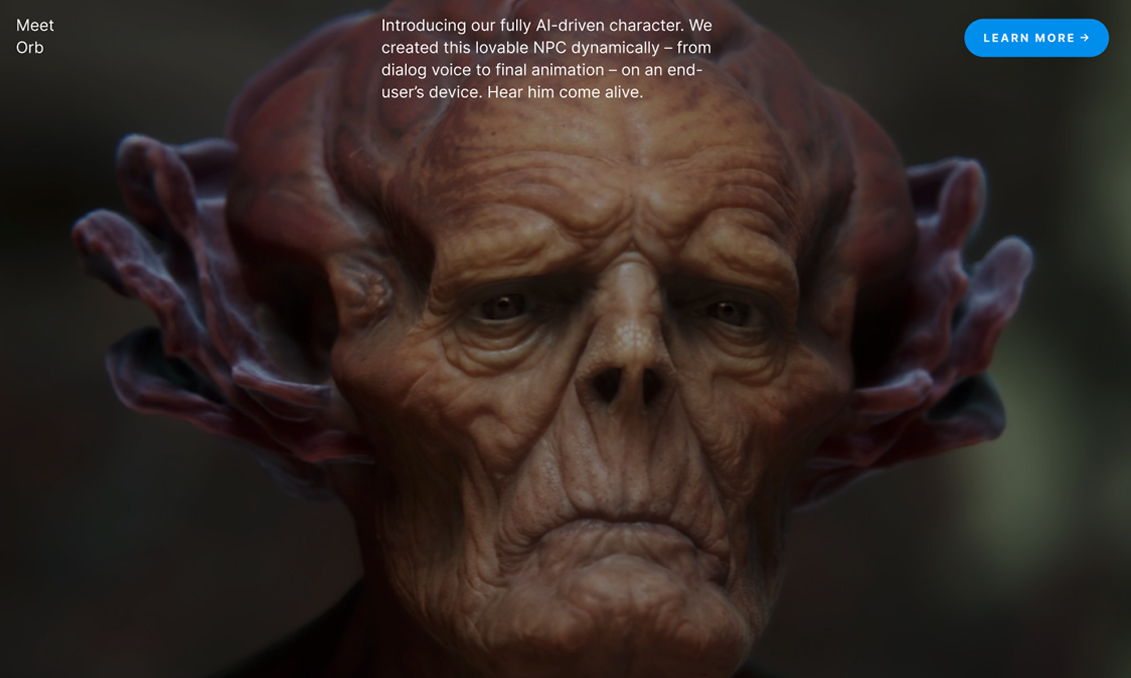
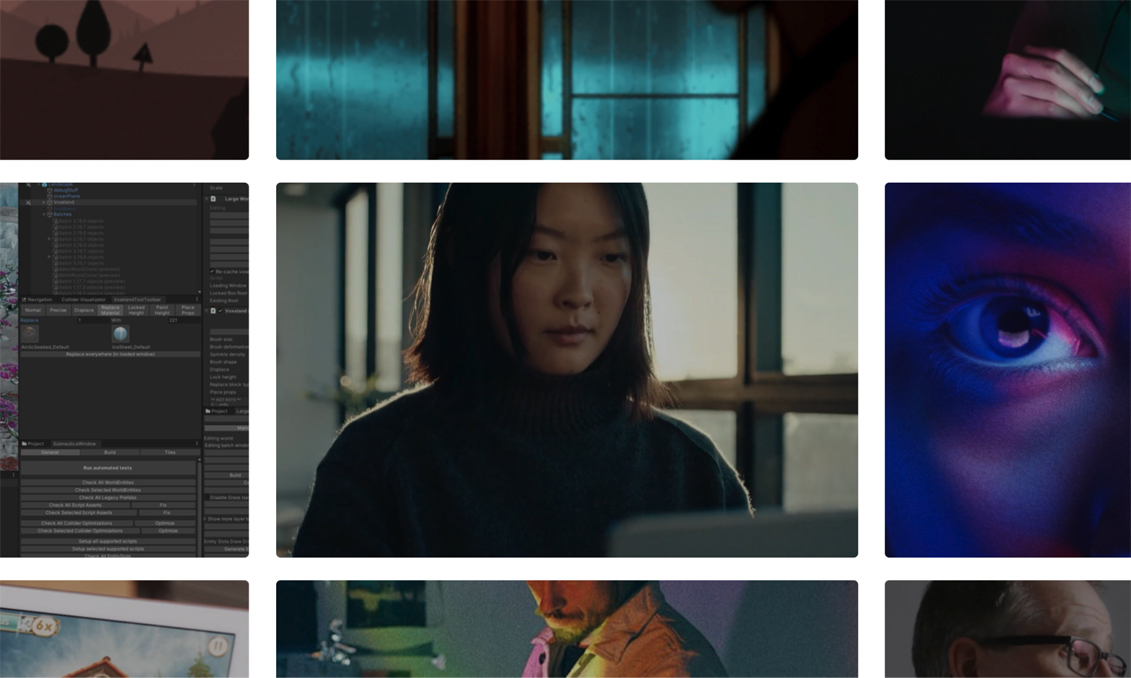
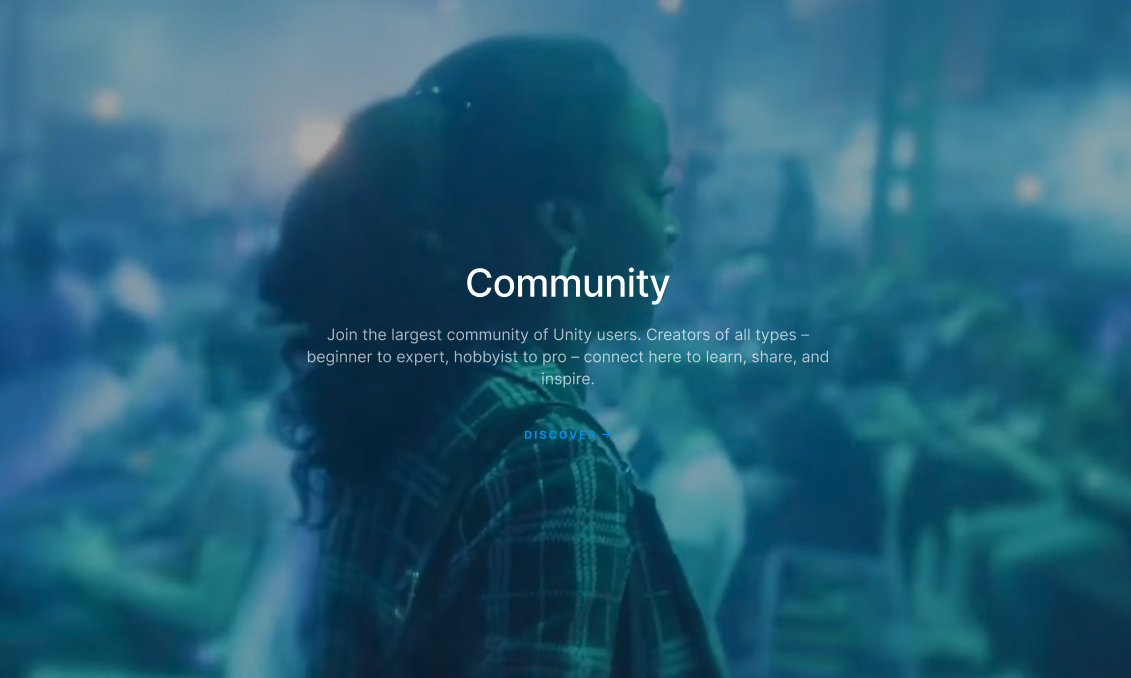
Unity's Website
Development
Locomotive
2023
As part of the Locomotive team, we ensured modularity and scalability by employing a component-based approach, enhancing the user interface with dynamic animations for Unity's main website. This resulted in delivering an engaging website that aligns with Unity's brand and objectives.



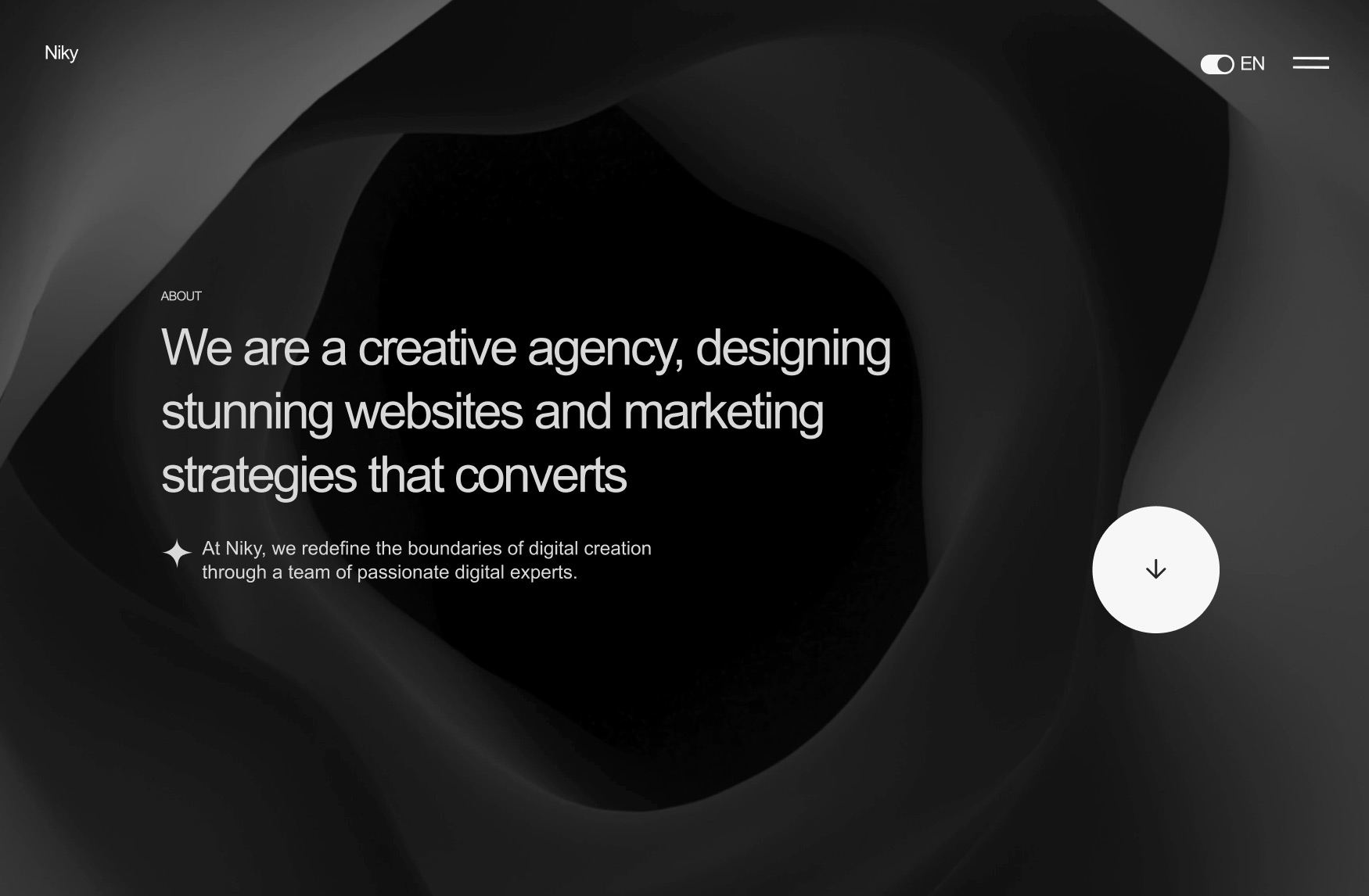
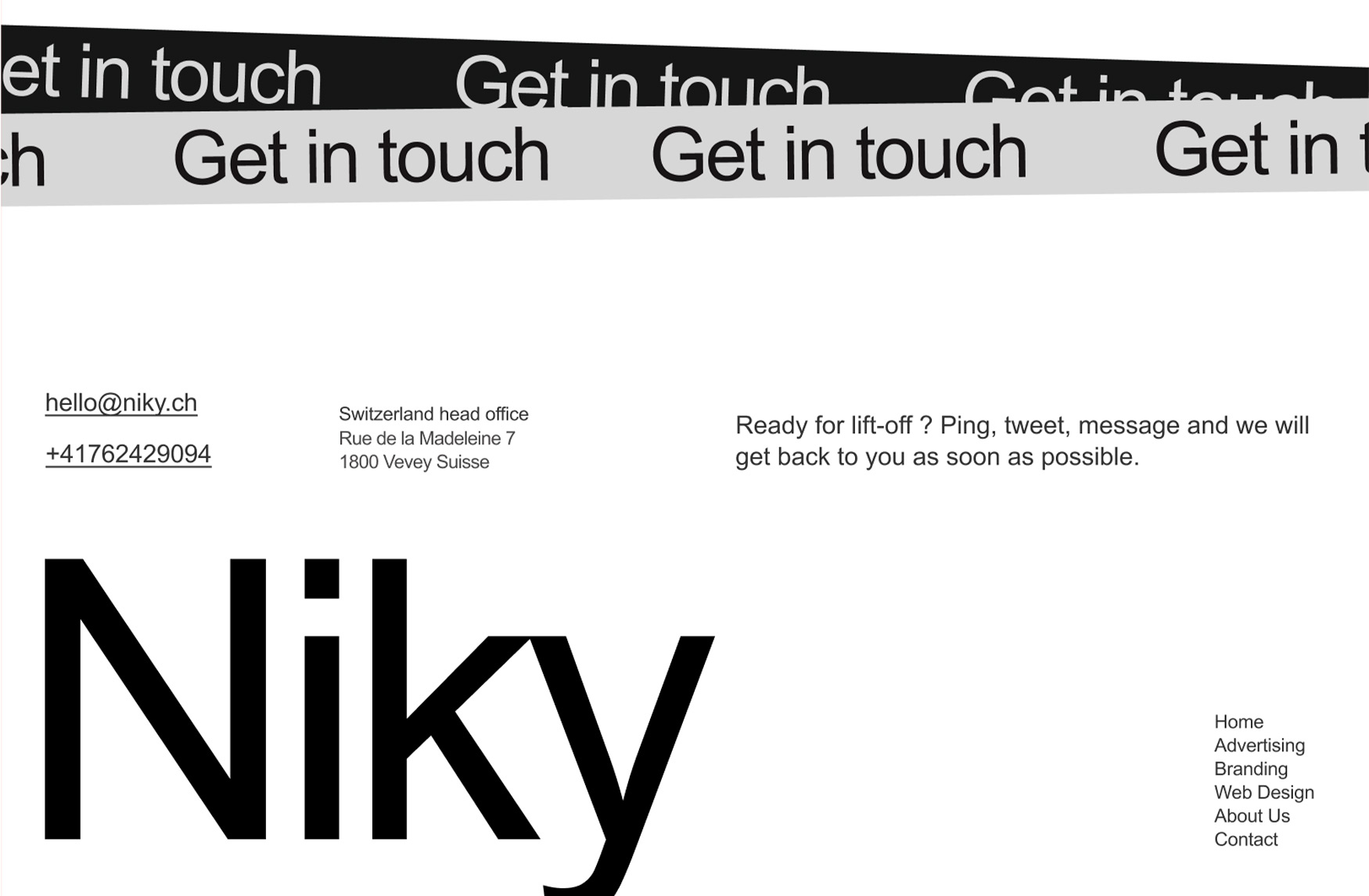
Niky
Web design
Niky
2023
Revamped the website of a Swiss-based agency to enhance user experience, focusing on a seamless flow and a compelling narrative that effectively communicates the brand's core message.



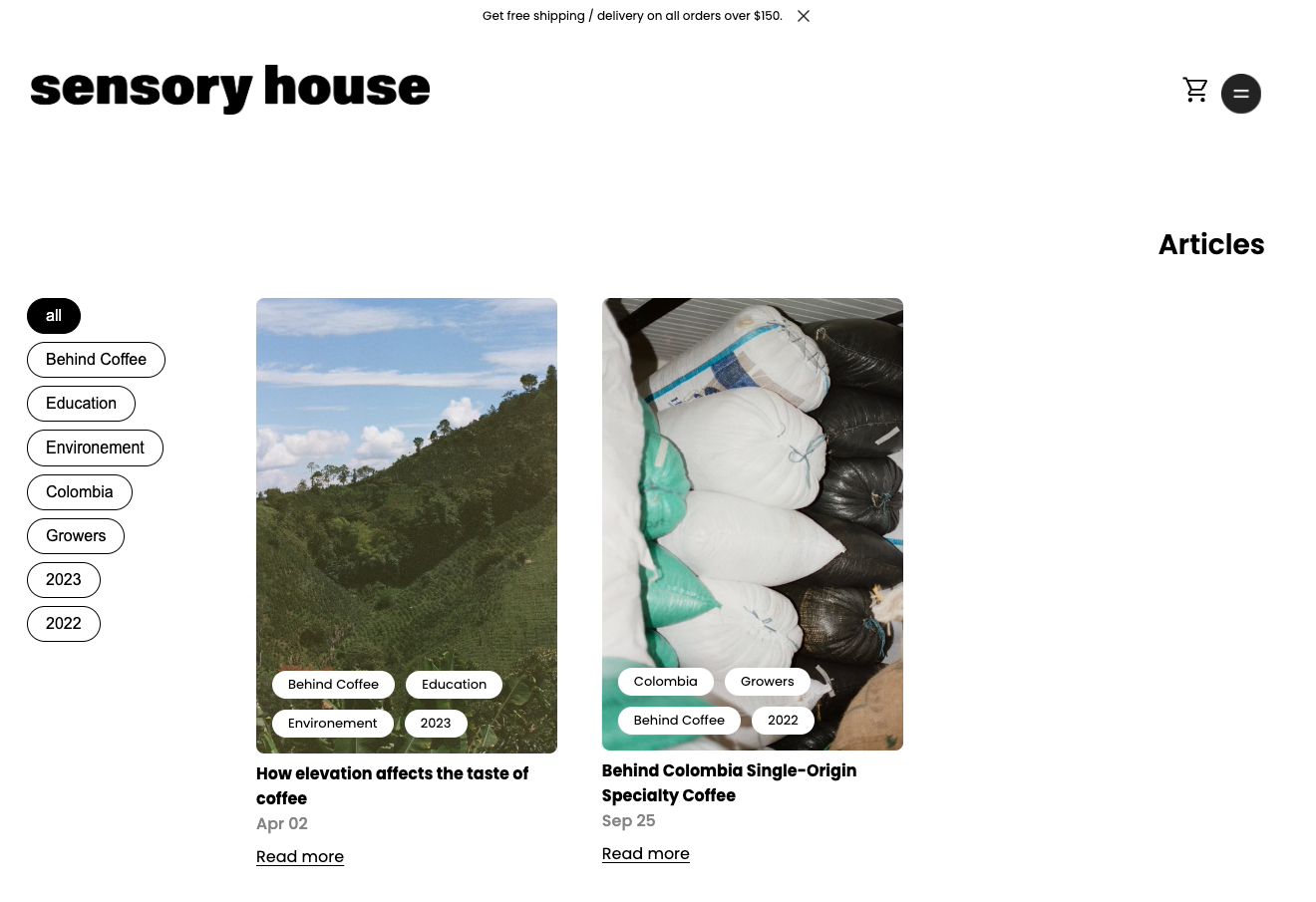
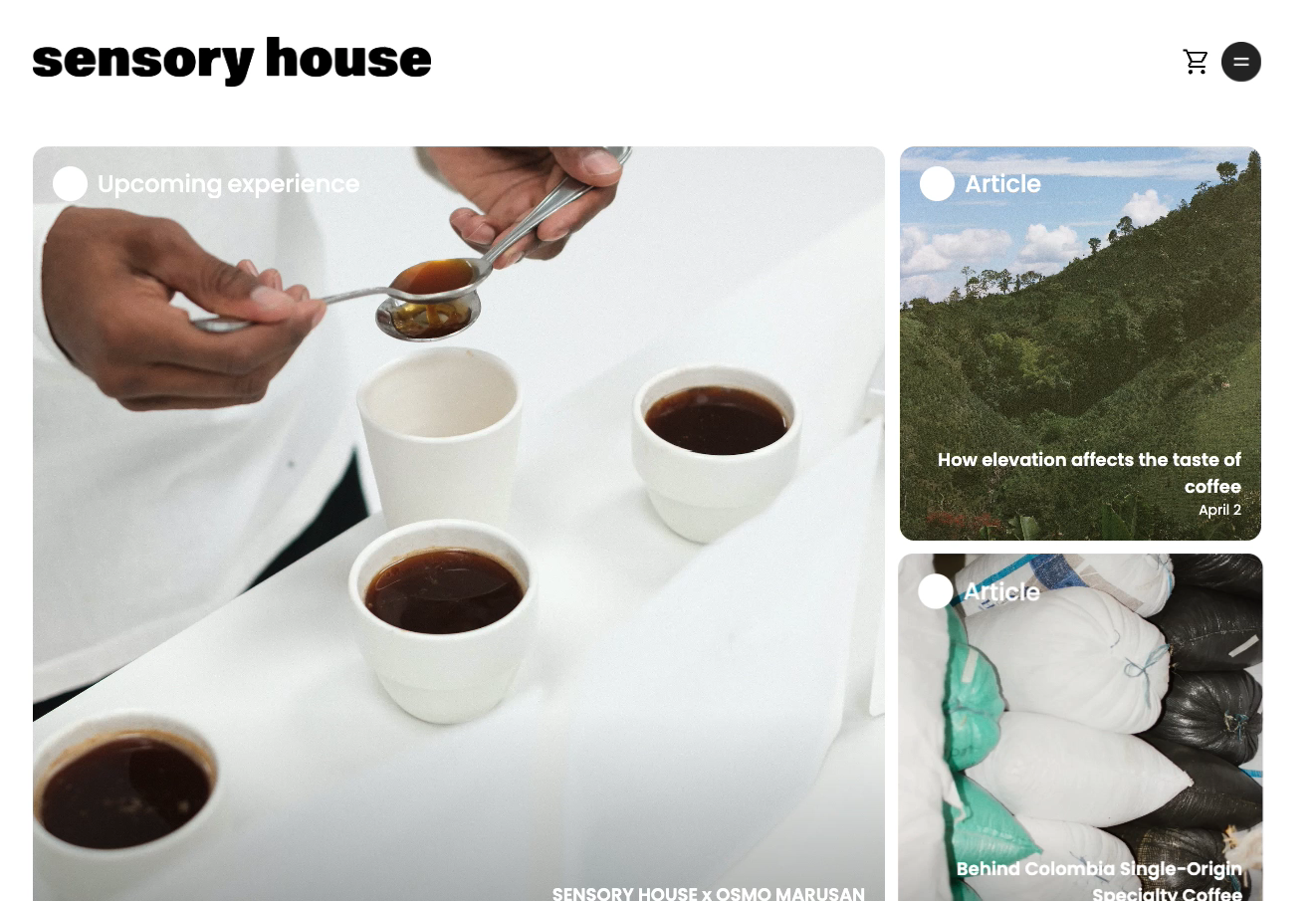
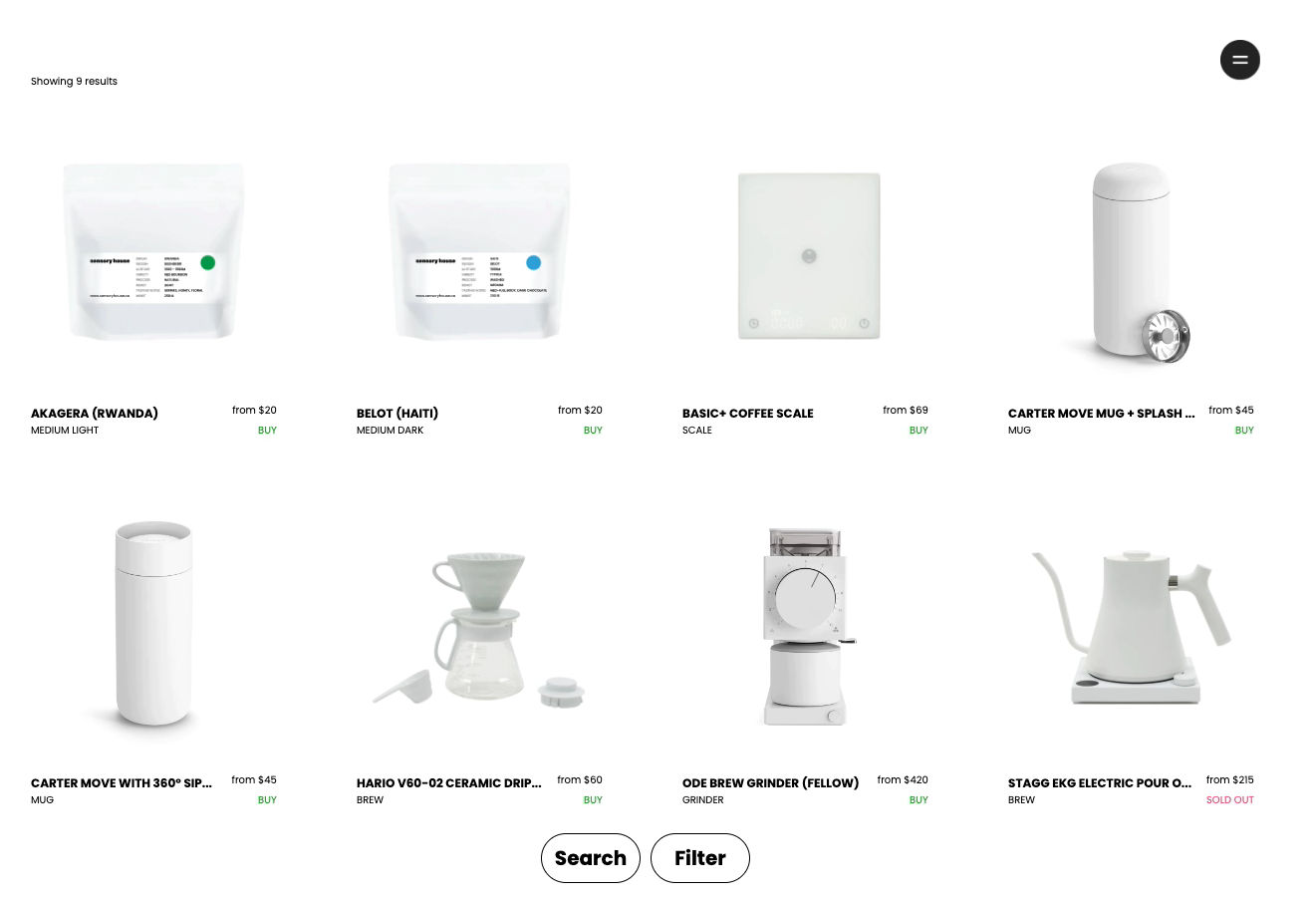
Sensory House
Web design, Development
Sensory House
2022
Designed and implemented an e-commerce platform and blog for Sensory House, a Montreal-based company specializing in events and coffee brewing.



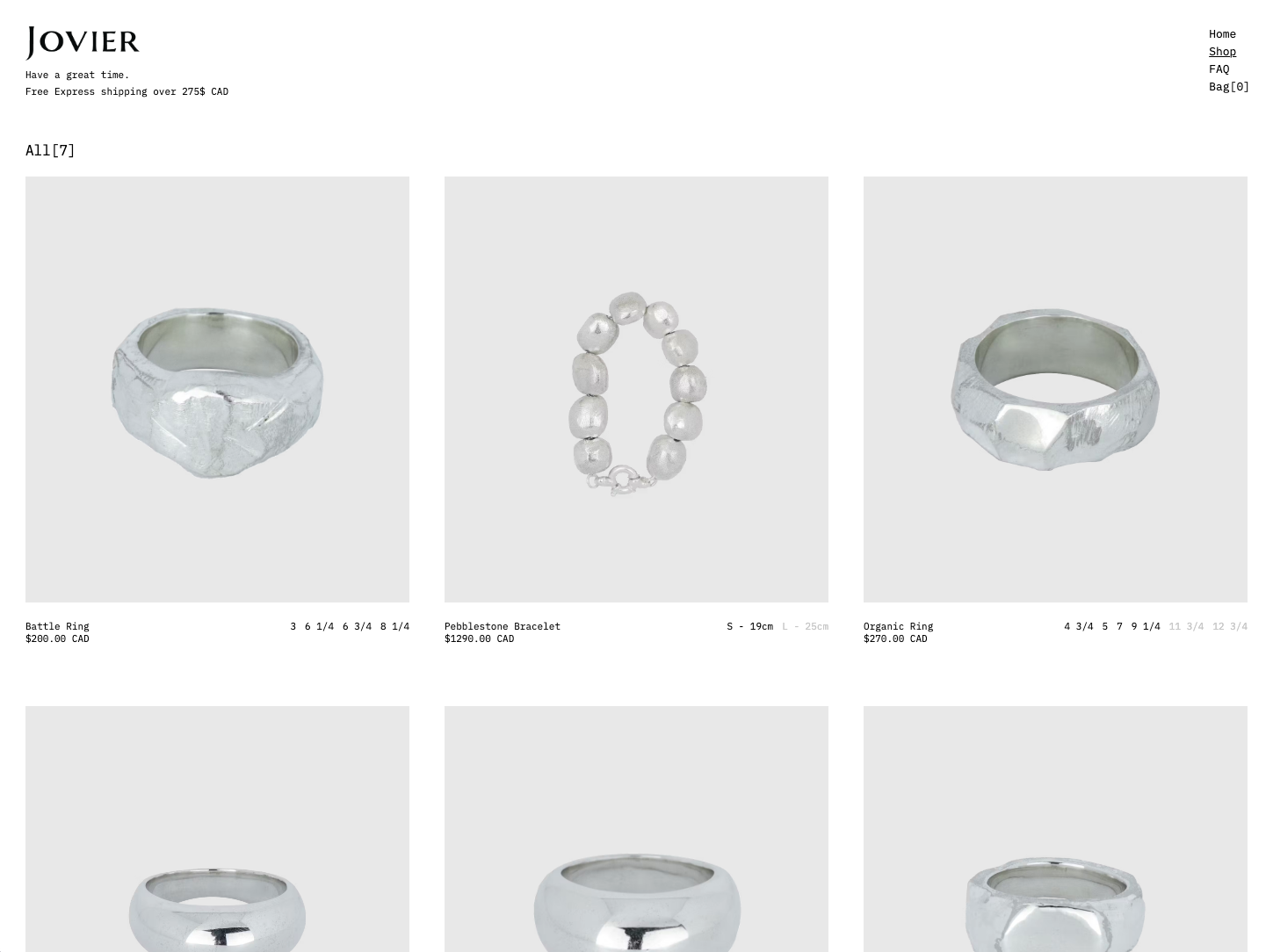
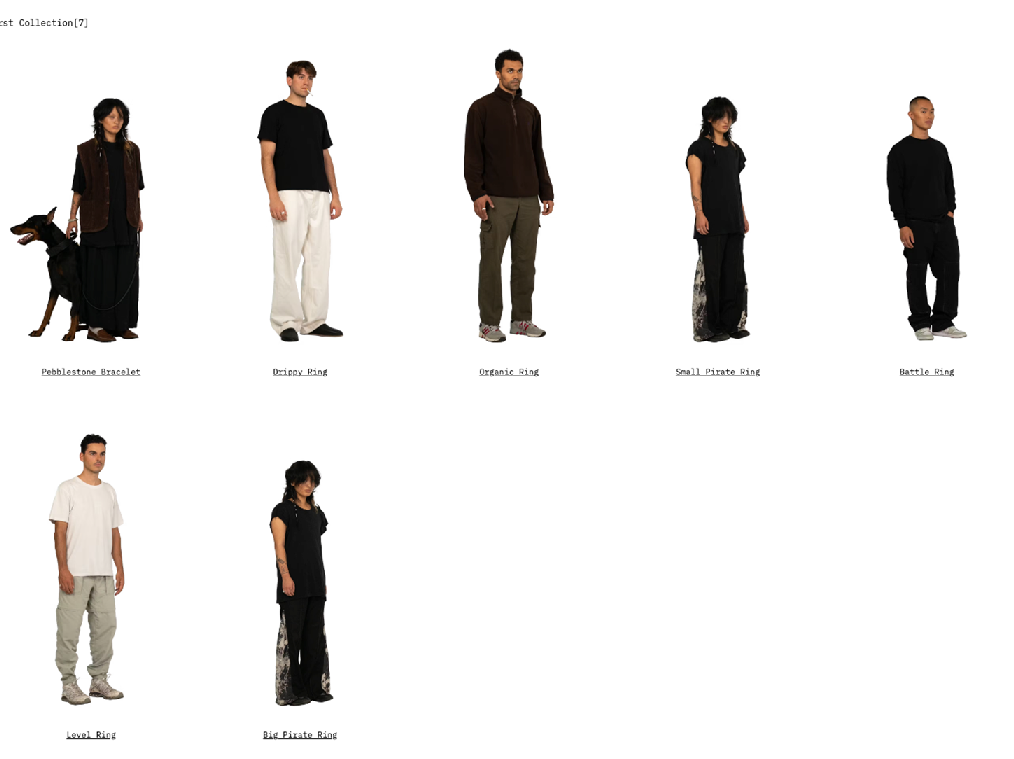
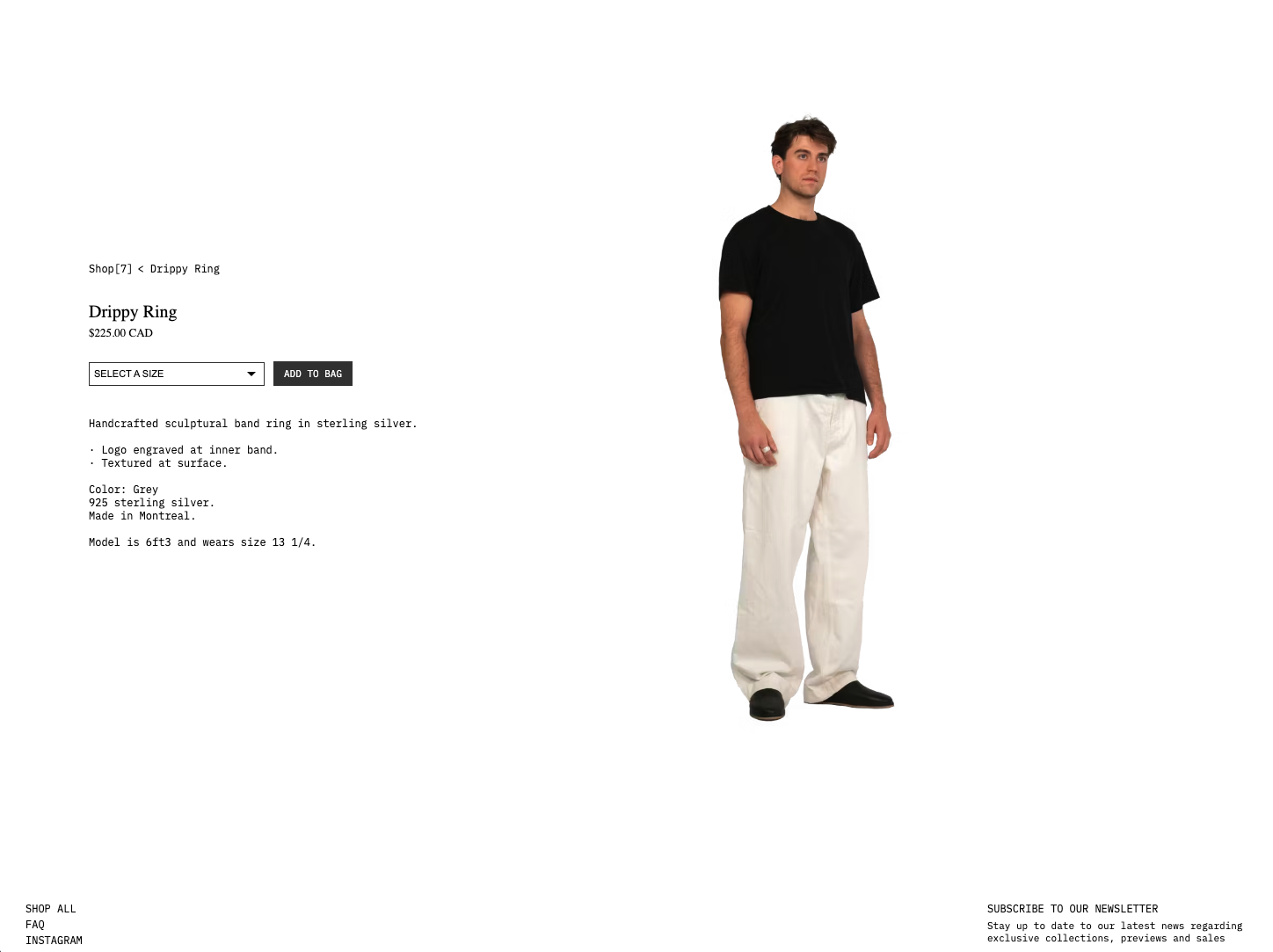
Jovier e-shop
Web design, Development
Jovier
2022
Developed and designed an e-commerce platform for Jovier, a Montreal-based jewelry brand specializing in modern craftsmanship



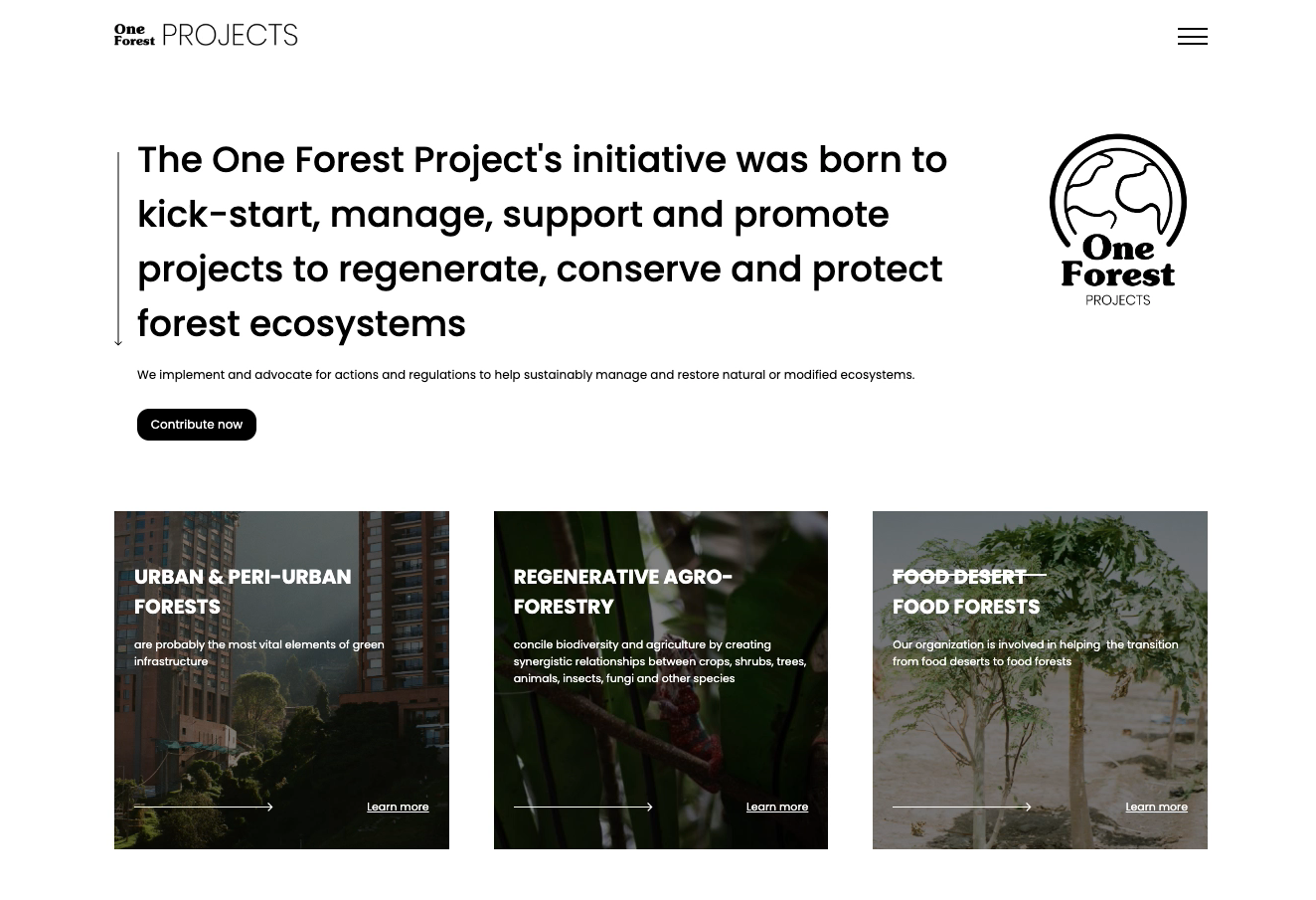
One Forest
Web design, Development
One Forest
2021
Developed and designed a comprehensive online platform that includes a website, blog, and donation system for One Forest, an initiative aimed at launching humanitarian projects globally.



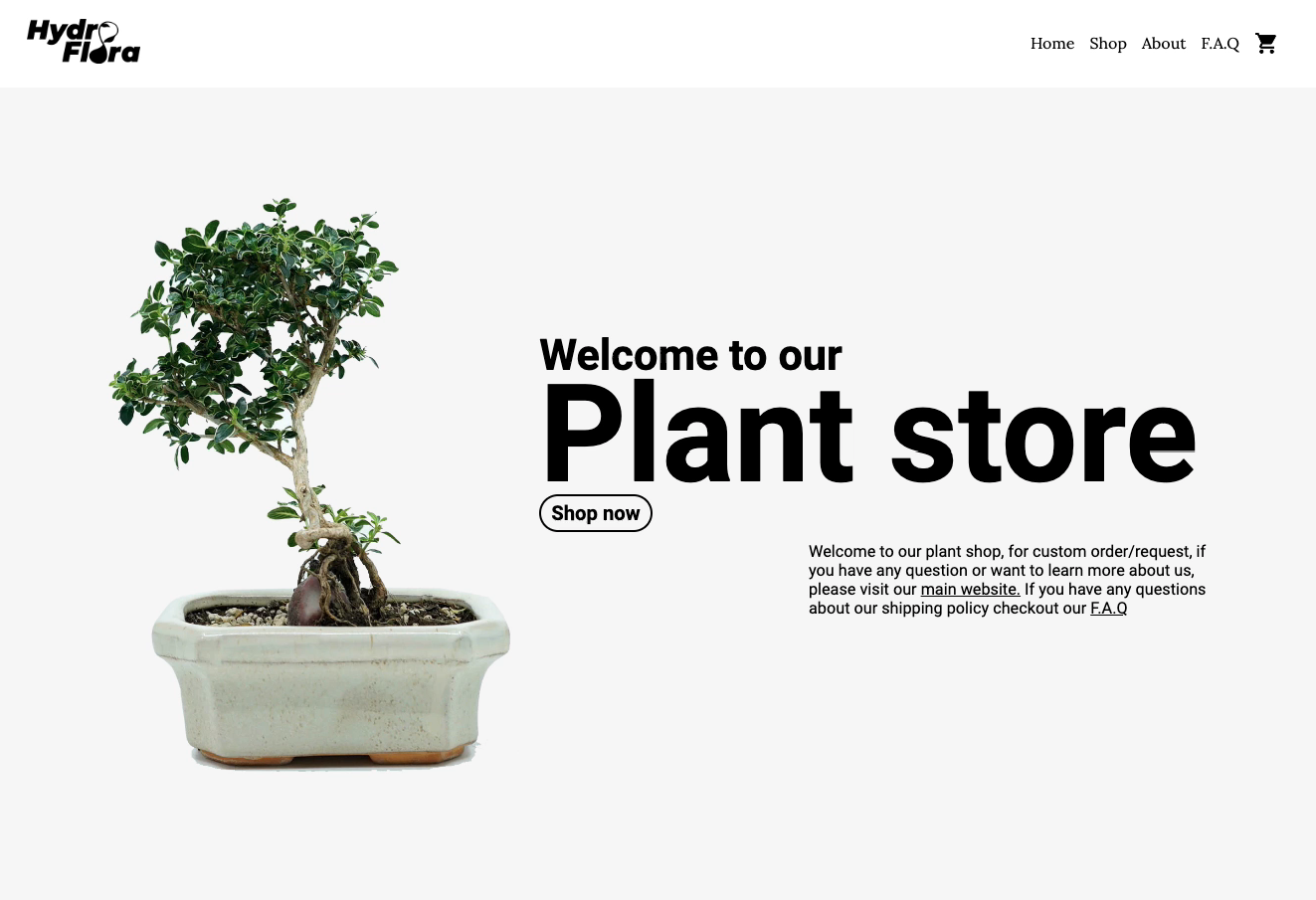
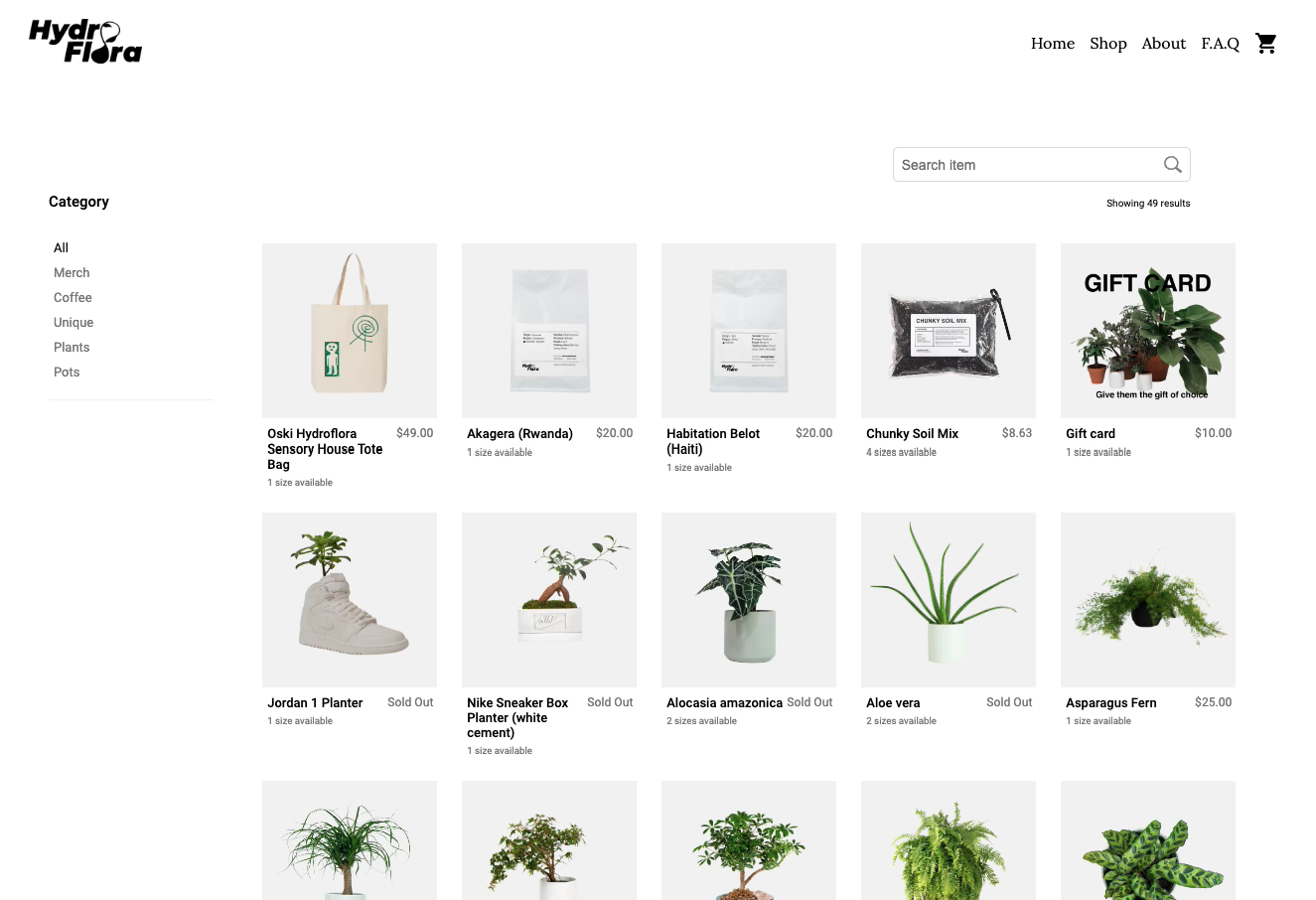
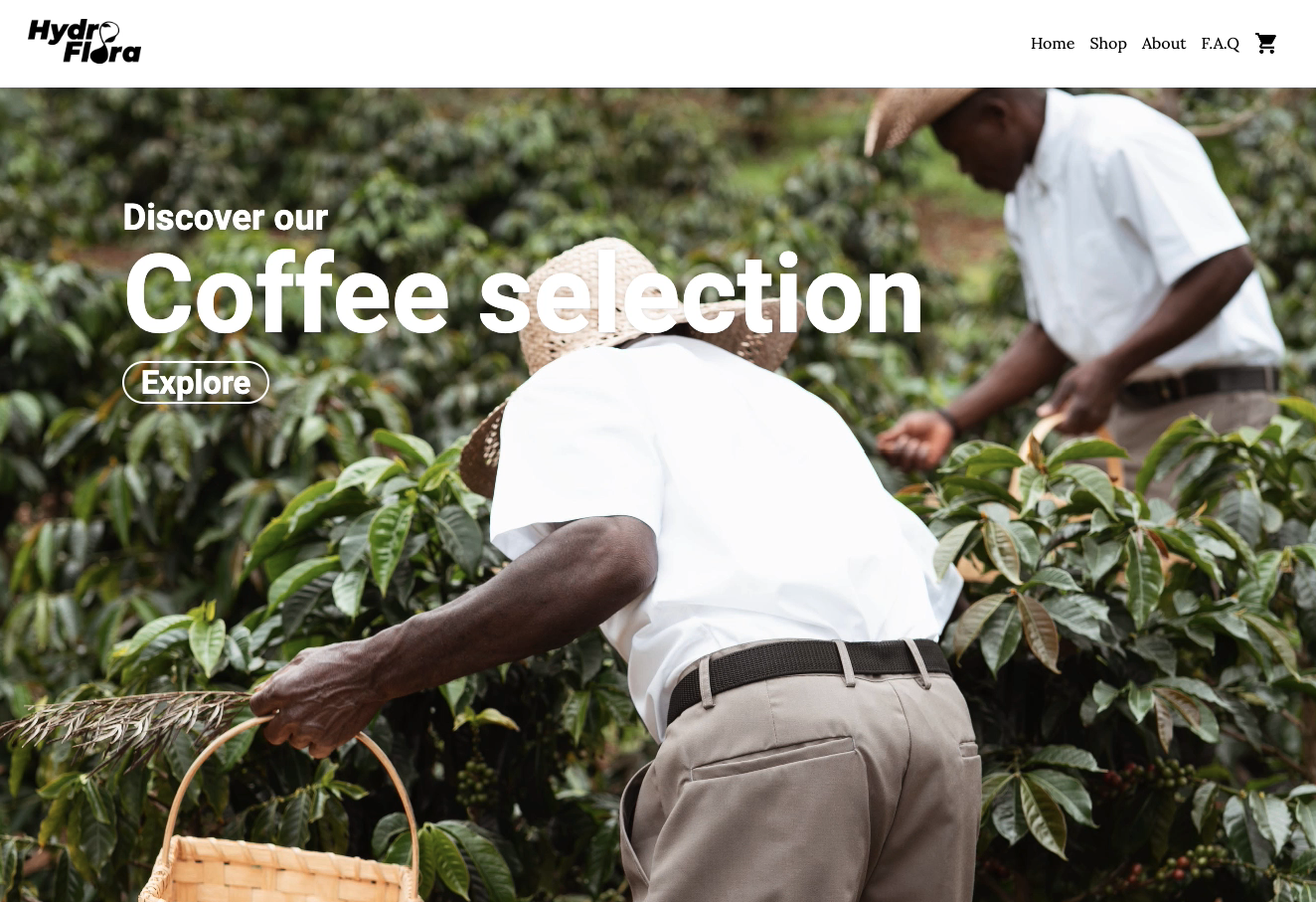
Hydroflora e-shop
Web design, Development
Hydroflora
2019
Led the creation of an e-commerce platform for Hydroflora, a community based in Montreal that is dedicated to enriching urban life through the integration of natural elements.